こんにちは!Webディレクター1年目のつちだです。
突然ですが、皆さんはWeb制作のお仕事をする上で、「これが無いと仕事にならん!」というツールはありますか?
私はFigmaなどのデザインツールやChat GPTなどのAIツールはもちろんのこと、「ツールサイト」や「Google拡張機能」などもよく使っていて、「これが無くなったら困る!」と思うことが多々あります。
そんなわけで、今日は『Webディレクターがよく使う便利ツール』を5個紹介します!
【つちだのプロフィール】
業界未経験で去年の5月にWebディレクターへ転職。
アニメ・ゲーム系のWebサイト制作会社に勤めています。
XやYoutubeで、新しいツールやガジェットのレビューを見るのが地味に好き。
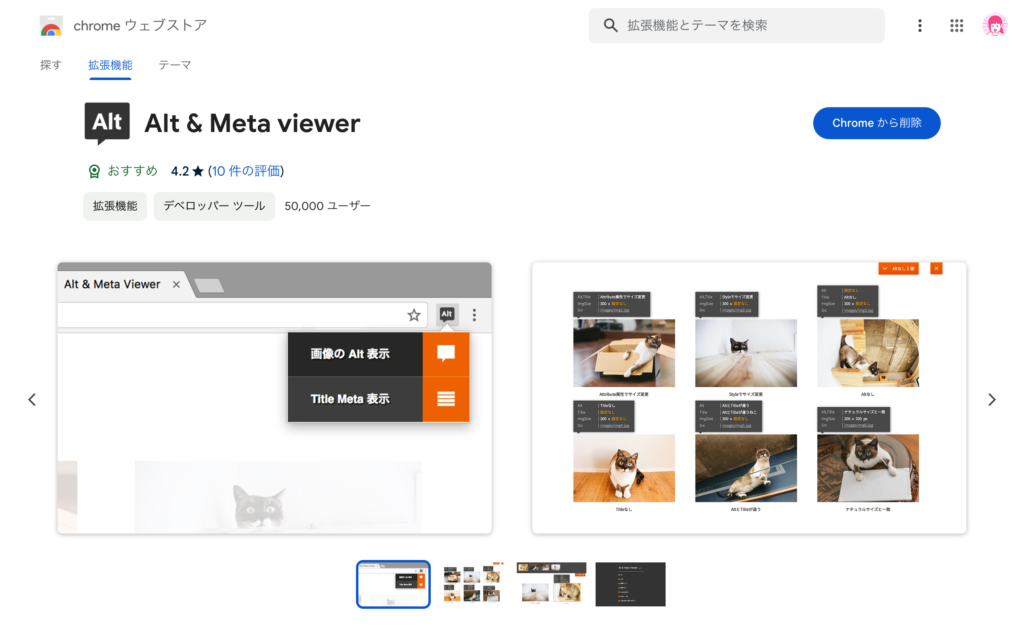
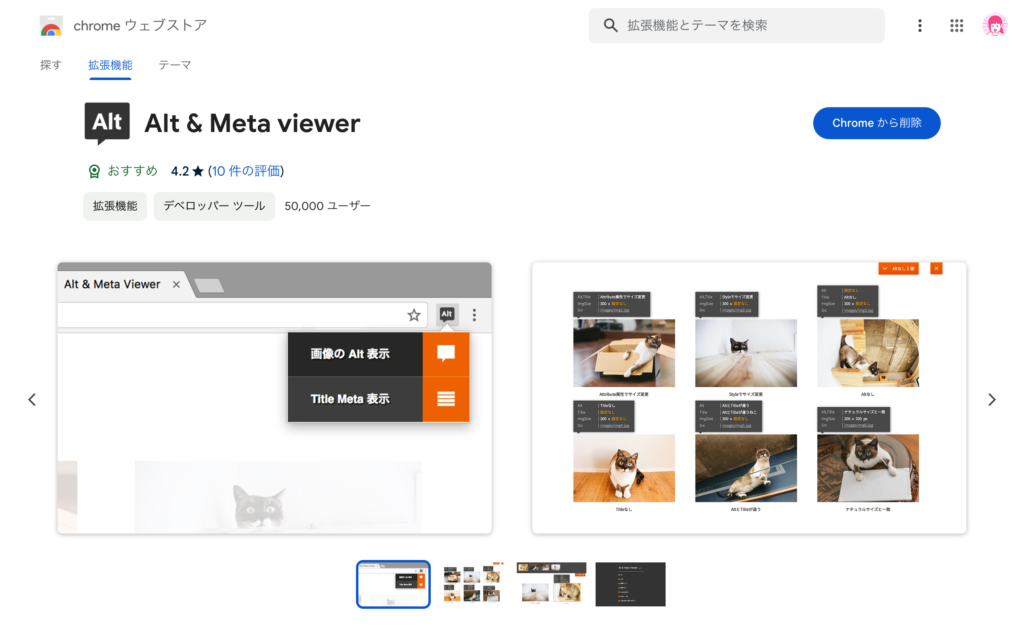
Alt & Meta viewer


https://chromewebstore.google.com/detail/jjcjblcbnjhgjlnclhficglfjedhpjhl
『Alt & Meta viewer』では、Webサイトのメタ情報とAlt表記をワンクリックで見ることができます。
サイトのタイトル・ディスクリプションを考えたり、コーダーが組み込んだ後のOGP画像の確認・Alt表示の確認をすることはないでしょうか?
そんな時に『Alt & Meta viewer』を使うと、現在のページのメタ情報を一発で取得して表示してくれるのでとても便利です。
ブラウザの検証ツールで確認することもできますが、こちらの拡張機能の方がアクセスしやすいので、サイト制作の中盤〜終盤でメタ情報を確認する時によく使っています。
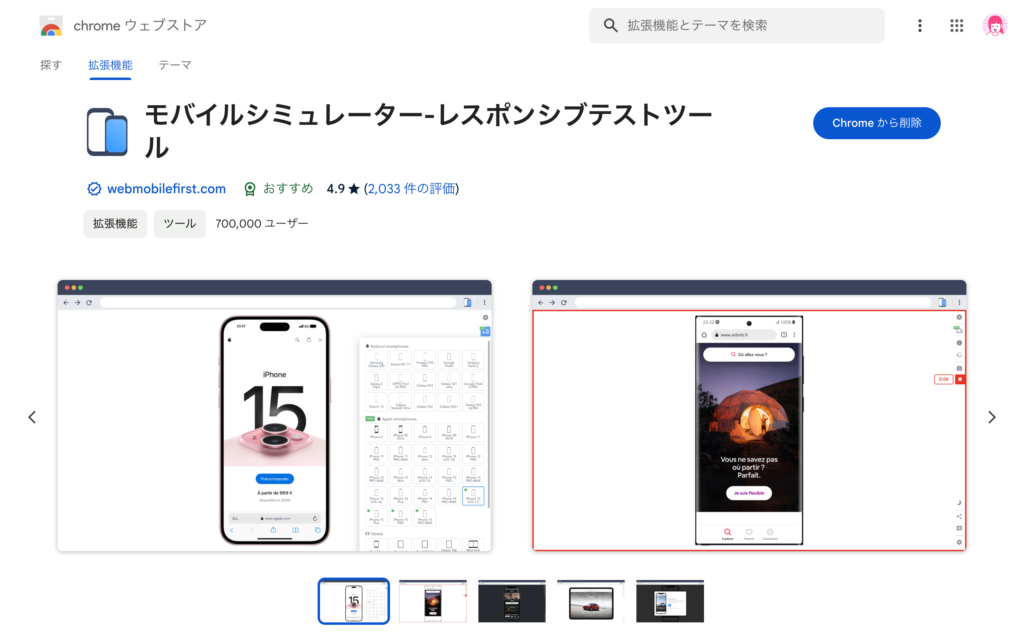
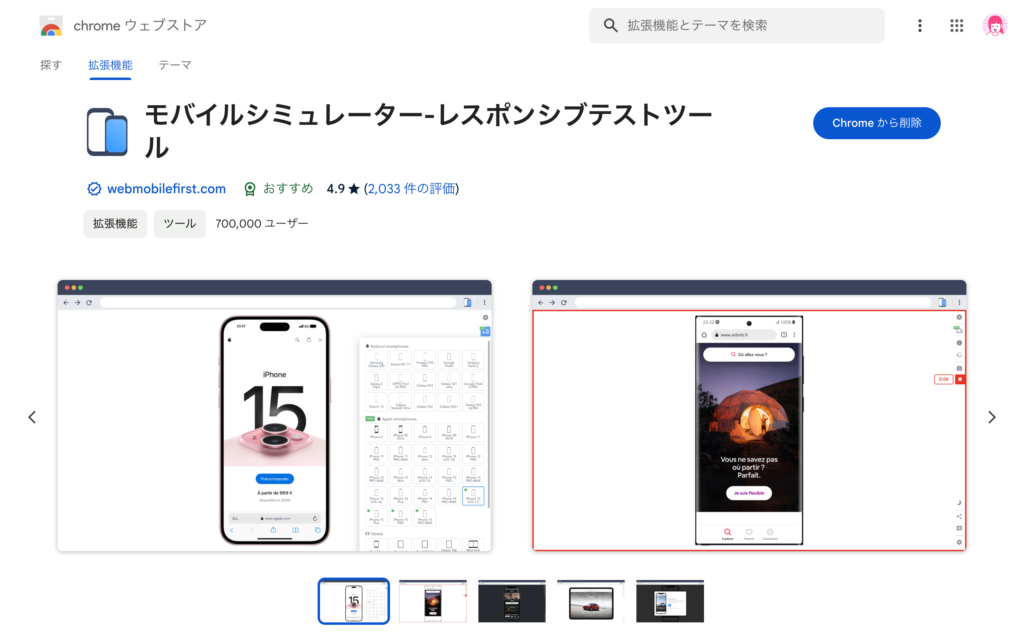
モバイルシュミレーター-レスポンシブテストツール


https://chromewebstore.google.com/detail/ckejmhbmlajgoklhgbapkiccekfoccmk
『モバイルシュミレーター-レスポンシブテストツール』では、PC上でスマホやタブレット等の表示確認をすることができます。
レスポンシブで大きく崩れてないか取り急ぎ確認しておきたい時や、お客様との打ち合わせ中にスマホデザインの参考を聞かれることはないでしょうか?
そんな時に『モバイルシュミレーター-レスポンシブテストツール』を使うと、スマホやタブレットが手元になくても簡易的にチェックすることができるのでとても便利です。
各種実機での確認はもちろん行うのですが、スマホにURLを打ち込んで……更に公開前のサイトの場合はBasic認証を解除して……などしているとどうしても時間がかかってしまうので、このツールでまず確認し、その後実機での最終確認を行うようにしています。
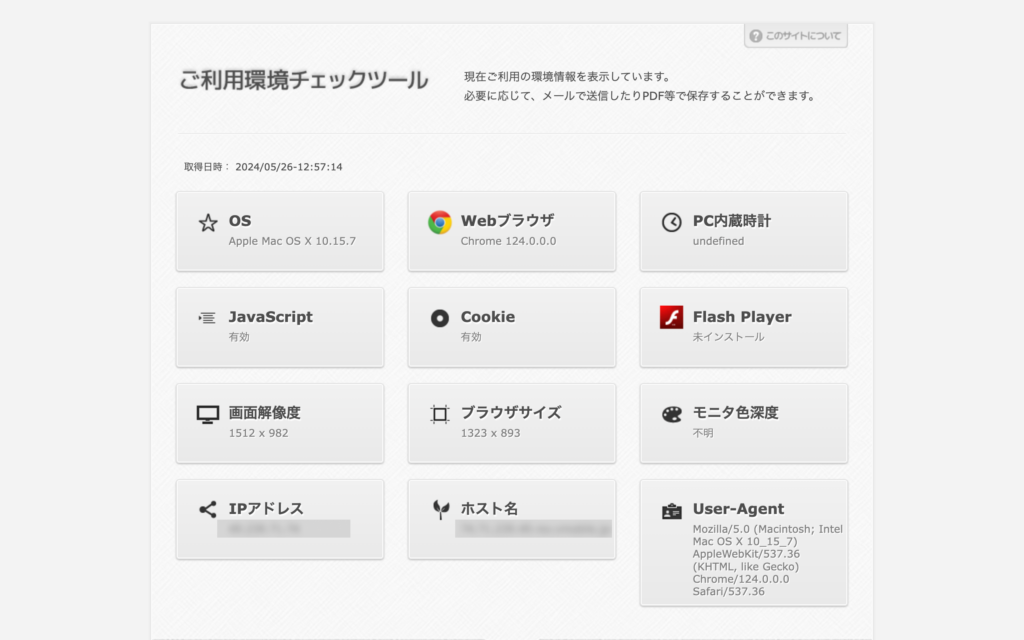
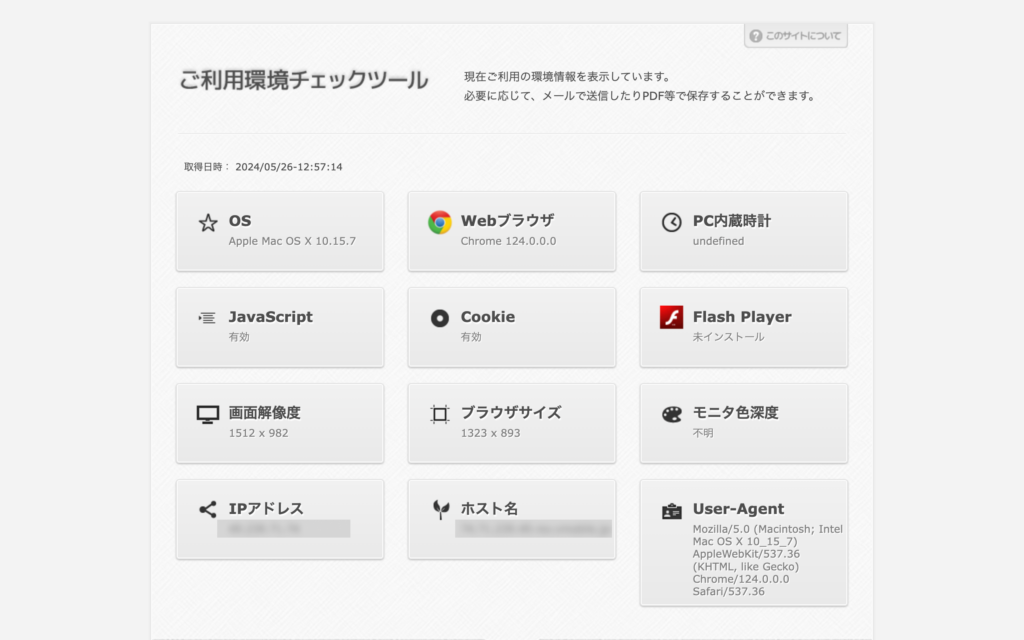
ご利用環境チェックツール


『ご利用環境チェックツール』では、サイトにアクセスするだけで自分のPC環境を知ることができます。
お客様から「サイトの文字が小さい」「サイトの装飾が見切れている」等のご連絡をいただくことはないでしょうか?
渡しの場合たまーにそのようなことがあるのですが、「PCのモニタサイズによる見え方の違い」原因なことが多いです。
私の会社では1920 ✕ 1080を基準にサイト制作しているので、それより小さいモニタだとメインコンテンツ外の余白が削られた状態になっていたり文字が縮小されていたり、大きいモニタだとその逆だったりします。
そんな時に『ご利用環境チェックツール』を使うと、サイトにアクセスしてスクショを撮ってもらうだけでお客様のPC環境が分かるのでとても便利です。
お客様にはモニタサイズの違いによってサイトの見え方が変わる旨をお伝えしつつ、このサイトURLをお送りするようにしています。
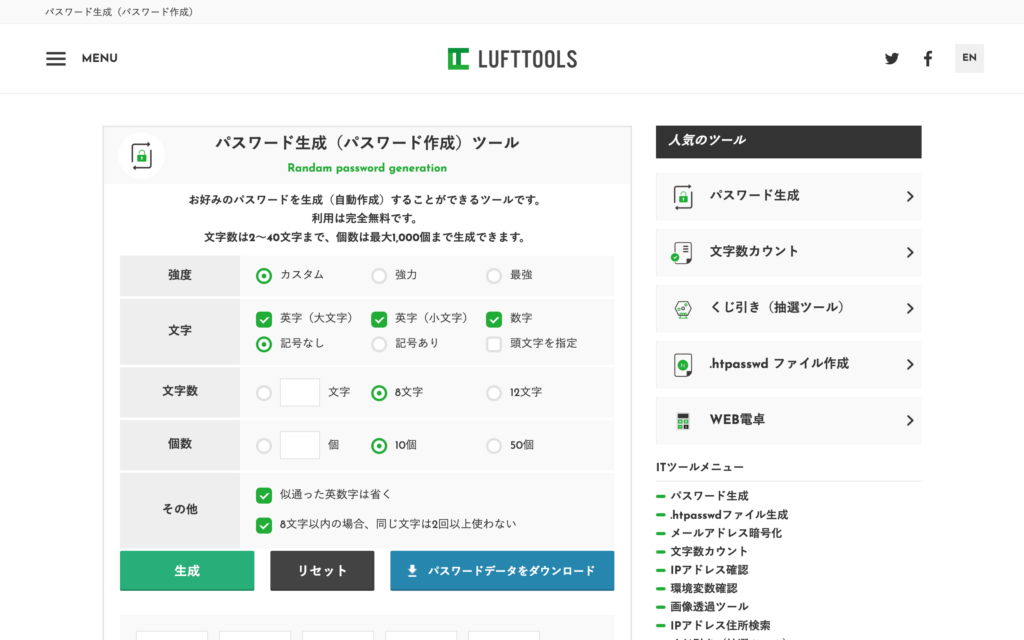
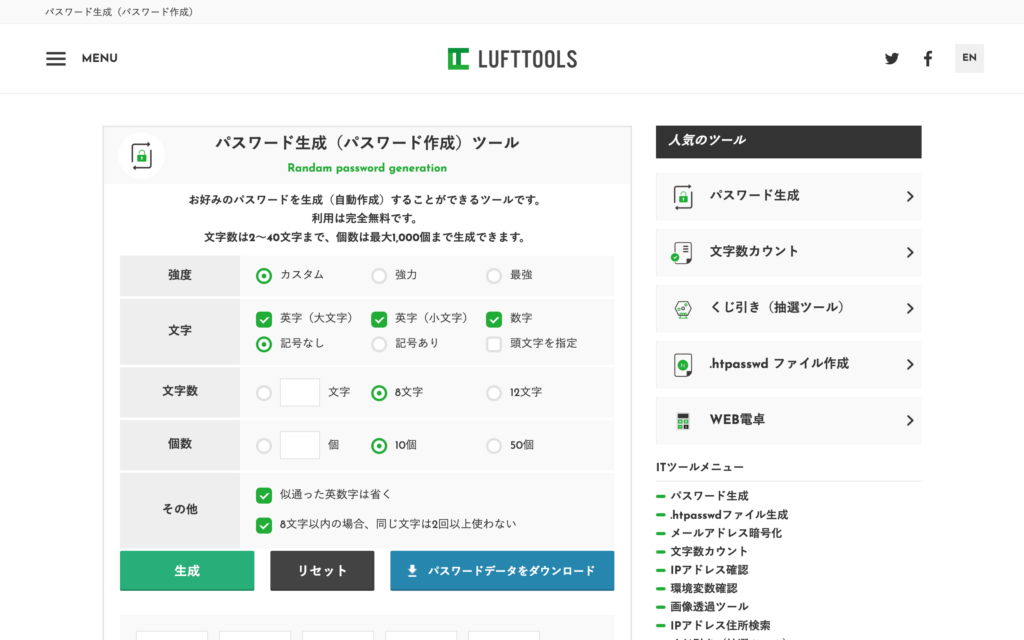
パスワード生成(パスワード作成)


https://www.luft.co.jp/cgi/randam.php
『パスワード生成(パスワード作成)』では、任意のランダムパスワードを作ることができます。
お客様から「Googleアナリティクスを取得してほしい」と頼まれGoogleアカウントの開設から行ったり、本番環境の初期構築をする際にBasic認証をかけておくことはないでしょうか?(後者はディレクターの作業範囲ではないのかも……?)
そんな時に『パスワード生成(パスワード作成)』を使うと、思考停止した状態でパスワードを作り出すことができるのでとても便利です。
パスワードくらい自分で考えなよ……。と思われるかもしれませんが、脳みその判断キャパをなるだけ節約するために、積極的にツールに頼るようにしています。
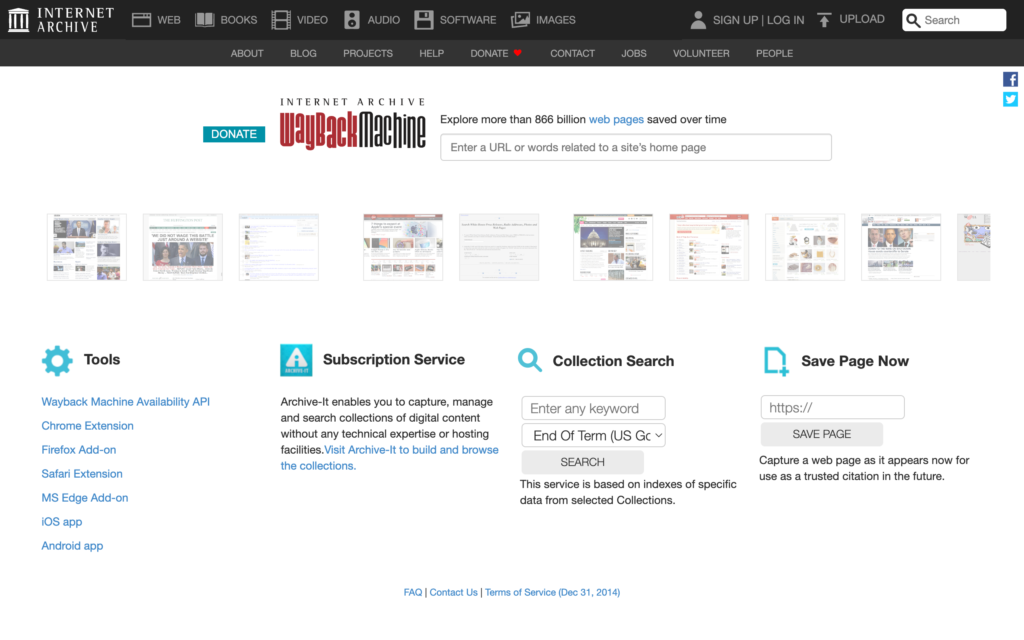
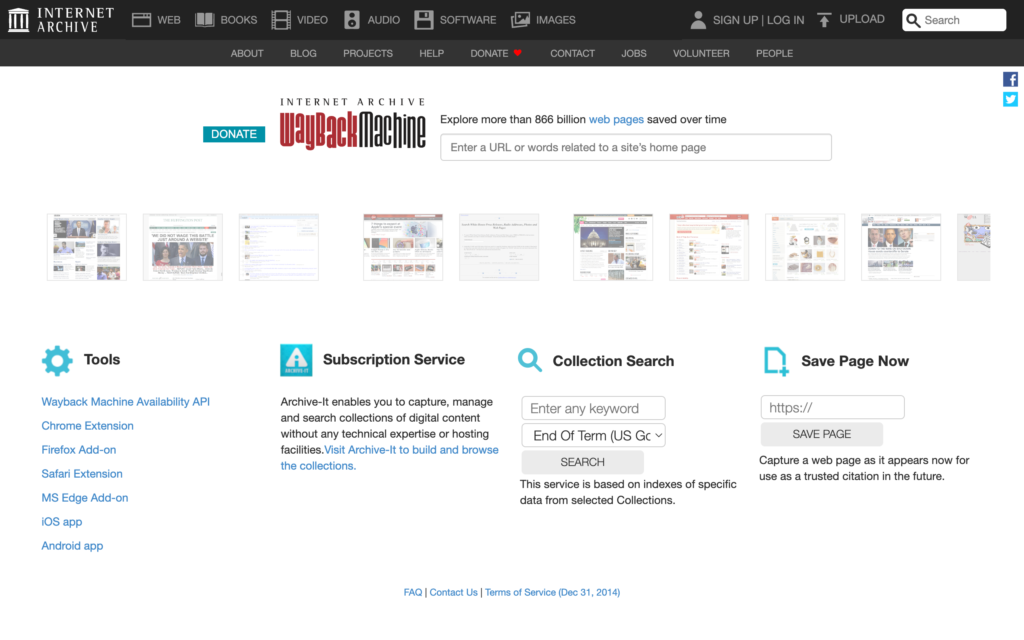
Wayback Machine


https://wayback-api.archive.org
『Wayback Machine』では、URLを入力したサイトの過去の状態を見ることができます。
「このサイト、ティザー時はどんな見た目だったっけ?」「いつの間にかサイト見れなくなってる!あのデザインをすごく良かったのに〜!」ということはないでしょうか?
自社のサイトならデザインデータを辿れば解決ですが、他社のサイトではそうもいきません。
そんな時に『Wayback Machine』を使うと、指定のサイトの「更新日」と「当時のサイトデザイン」を見ることができるのでとても便利です。
最後に
今日は『Webディレクターがよく使う便利ツール』を5個紹介しましたが、皆さんが普段使っているツールはありましたか?もしくは、知らなかった!というツールはありましたでしょうか?
世の中にはもっといろんな便利ツールがあると思うので、もしWeb制作をする上でオススメのツールがあれば教えていただけると助かります!
それではまた!


















コメント
コメント一覧 (2件)
コミュニティメンバーによる初コラム!書いていただきありがとうございます~
書いていただいた『ご利用環境チェックツール』は使ったことが無かったので実際に試してみます!素敵な記事ありがとうございました~(`・ω・´)b
手前味噌ですいません。
弊社サービスですが、
デザインやコーディングされたページの修正指示はAUNで作って共有しています。
キャプチャして修正指示コメント書いて、URLを共有するだけで、無料で使えて、会員登録・インストール不要
https://aun.tools/media/?lp=1min