こんには僕です。先日、ちょっとしたご縁があって当サイトをプレスリリースさせていただきました。
ありがとうございました。縁ってマヂ大切✊マヂ感謝✊✊(唐突なギャル)
( ^ω^)・・・ふぅ
さて、今日は皆さんもよく聞くUIとUXについて解説しようと思います。これ読んだらめっちゃ頭良くなるわけじゃないのですが少しはタメになるかなと思っております。というか駆け出しの人は読んだ方がいいぞ。
UIとかUXに翻弄されるな
UIってこうだよね~、UXってこうだよね~っていう議論にですね、僕は飽き飽きしております。議論をする前にこれを見てください。
なんかUXを説明するケチャップとか、コーンフレークとか、小道の図が、よくわからないんだけど… もっとシンプルに、こういうことだべさ pic.twitter.com/tDGXB2924c
— 深津 貴之 / THE GUILD / note.com (@fladdict) November 10, 2021
これ以上に分かりやすい例はないでしょう。UXというのは「ユーザーがプロダクトやサービスを通して得られた体験」です。上記の画像を例にしてあげると、鍋が美味しくない、もしくは箸が使いづらければ良いUXは得られないということです。(鍋が美味しいお店があってもそこで提供されている箸が1kgあったら食べるのしんどいし、もう二度と行かないですよね)
ちなみにUXは「特別な体験を相手に与えること」と考える人がいるのですが、それはちょっと違うので要注意です。先ほど挙げた「ユーザーがプロダクトやサービスを通して得られた体験」です。それ以上でもそれ以下でもございません。
理解したけどどうやって勉強すれば
カンタンや。勉強方法はカンタンなんや実は。その方法は
( ^ω^)・・・
( ^ω^)・・・
( ^ω^)・・・ゴクリ
いいものを真似る。有名であれば有名であるほどいい。
つまりどういうことだってばよ?!どうやって勉強すれば??
この動画を見ろ!
まぁ、ちょっと長いから見るのしんどい!って方に説明すると。
何千万、何億ってお金を使ってサイト作ったり改修したり広告回している有名な企業のサイトっていうのは、その分だけ議論やテストが重ねられている。しかも!!めちゃくちゃ頭のいい人たちがそれをやっている。そういったサイトのUIやUXが悪いわけがないんですよ。
Twitterの会ったこと無いインフルエンサーが語るような情報に惑わされないで。既に世に出回っていて・有名で・上場している企業のサイトは色んな知見の集合体。つまり怪物なんです。ECとか予約システム、マイページを内包しているサイトになったらもっと怪物。知見の塊。そこから学ばずにどこから学ぶというのだね。(ムスカ)
Amazonが使いやすい理由は?メルカリが浸透した理由は?Uberの便利なUIは?考えたことありますか?大体みんな無いでしょう。なぜなら何も考えずにほぼ思考停止で使えるからです。それくらいストレスの少ないUIになっているからです。つまり怪物。四皇。
よし明日からサイト見て勉強しよう!
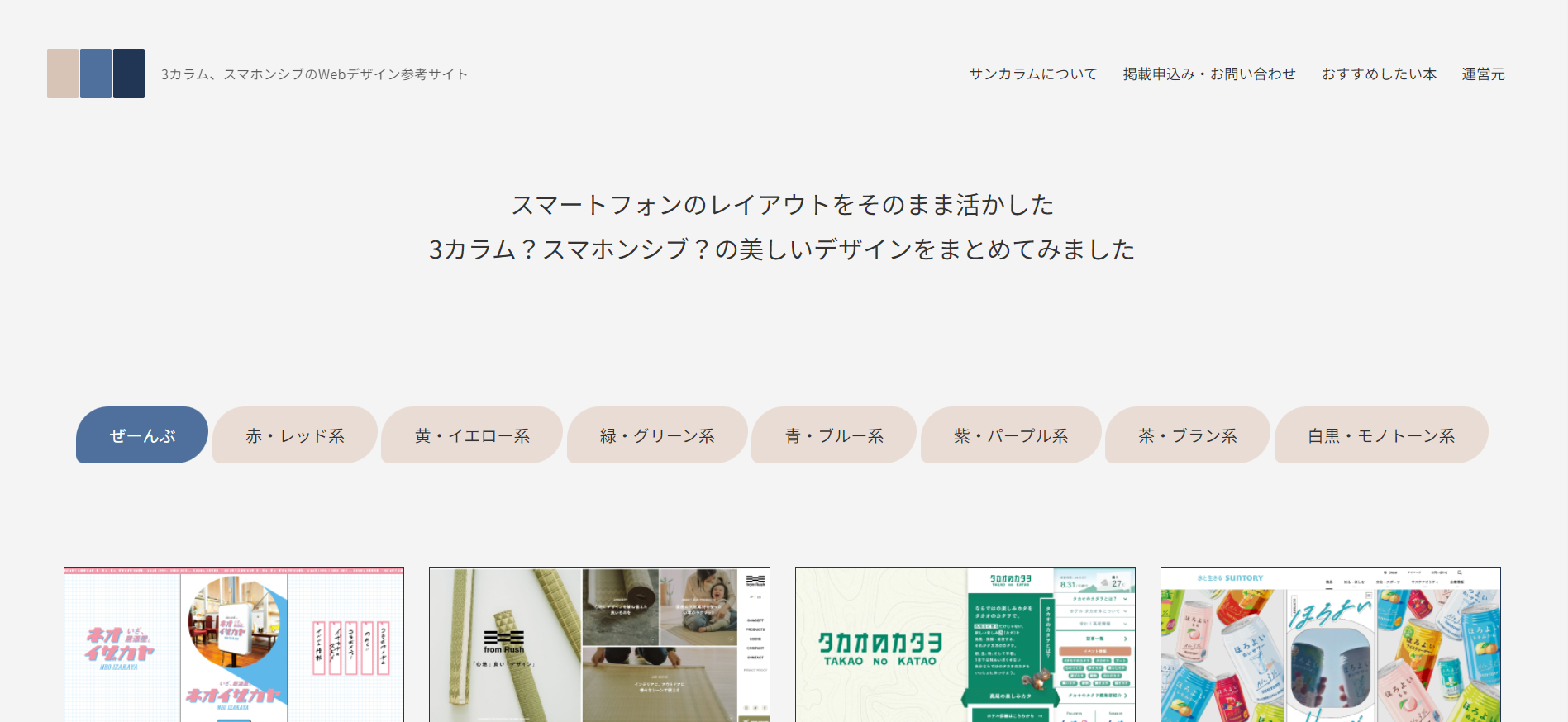
OKOK素晴らしい。そんな少年少女にはこいつをプレゼント。もうずっと更新止まっているけど勉強になるぞ。

さらにオススメの本も紹介しよう。150ページ程度しかないし、文字も大きいし、図解して説明とかしているから本読むの苦手な人でもオススメ。あと何より表紙のデザインがかっこいい。ちょっとマットな触り心地。
「スマホを操作するときの親指が届く範囲を計算して、ページ内に設置するメニューの位置はこれがいい。」みたいな解説もしているので勉強になる。
内容もあっさりしているから駆け出しに最初のつかみとして超おすすめです(`・ω・´)b
実はアフィリエイトリンク仕込んでるから、何か嫌だなっていう人は他の方法で購入しちゃって。
ホンマにええ本やで工藤。