我が同胞達よ、どうも僕です。コラムもこの記事で21個目。もう全然更新していない過去のブログとあわせたら多分もうちょっとで記事が100枚くらいになる。偉い。流石に偉すぎる。
話が脱線してきそうなので戻しまして、今日は僕が参考サイトを探す前に気を付けていること、やっていることを解説させていただきます。これを読んで皆で意見交換して成長していけたらと思ってます(`・ω・´)b
(^ω^≡^ω^)サイト!
(^ω^≡^ω^)サイト!
(^ω^≡^ω^)参考!サイト!
では、例えばクライアントから屋外のイベント用のLPを作ってほしいと相談が来たら、これを読んでいただいてるあなたならどうしますか?一緒に考えていきましょう。
(^ω^≡^ω^)えー!とりあえず探さないと
※本記事は業界1年目~2年目あたりの人が一皮むける、そんな記事です。
まずは要望(目的)やそのサイトが使われるシチュエーションを把握しよう
(^ω^≡^ω^)嫌だ!探しに行く!!!
だめだめ、急に作業に入るのはだめよ。だめだめ。
まずは要望(目的)やそのサイトが使われるシチュエーションをしっかり把握しましょう。そうしないとどれだけ時間をかけて参考サイトを探しても的を外れた作業になるかもしれないからね。
( ^ω^)What?
例としてクライアントからの要望を書いてみたのでこれを踏まえて一緒に考えてみよう(`・ω・´)b
クライアントからの要望(目的)、使われるシチュエーション
・今年の夏に屋外でイベントを開催する。
・イベントの情報を掲載したLPを作成してほしい。
・アクセスしたユーザーにイベントの内容を知って、興味をもってもらいたい。
・ユーザーのストレスを減らしたいからスクロール量を減らしてほしい。
・イベントっぽい雰囲気を出してほしい。
( ^ω^)ふむふむ。
( ^ω^)よし!把握!参考サイトを探しt
まだだ!まだ待て!ここで参考サイトを探すのはちょっっっっっっっっと待て!なんかそれっぽいデザインのサイトとかLPとか探しに行こうとしていないか??ちょっっっっっっっっと待て!!!!!!!!!!
参考サイトを探す前にもっっっっっっっっっっかい整理しろ!!!!!(迫真)
クライアントから聞いた情報を鵜吞みにするな!!!深掘っていこう!
いいか小僧……クライアントから聞いた情報が必ずしも正しいとは限らない。
いや適切じゃない可能性があると言い換えようか。
例えばさっきの情報を振り返ってみよう!
クライアントからの要望(目的)、使われるシチュエーション
・今年の夏に屋外でイベントを開催する。
・イベントの情報を掲載したLPを作成してほしい。
・アクセスしたユーザーにイベントの内容を知って、興味をもってもらいたい。
・ユーザーのストレスを減らしたいからスクロール量を減らしてほしい。
・イベントっぽい雰囲気を出してほしい。
これってもう少し深掘ることは出来ないか?例えば
クライアントからの要望(目的)、使われるシチュエーション
・今年の夏に屋外でイベントを開催する。
⇒夏、もしかしたら屋外の炎天下でサイトを触るかもしれない。サイトがどれだけ綺麗だったとしてももしかしたら太陽の光に反射してページが見づらいかもしれない。じゃあ淡い色は使いづらいかも、クリッカブルエリアは見やすくて大きめがいいかもしれない。
・イベントの情報を掲載したLPを作成してほしい。
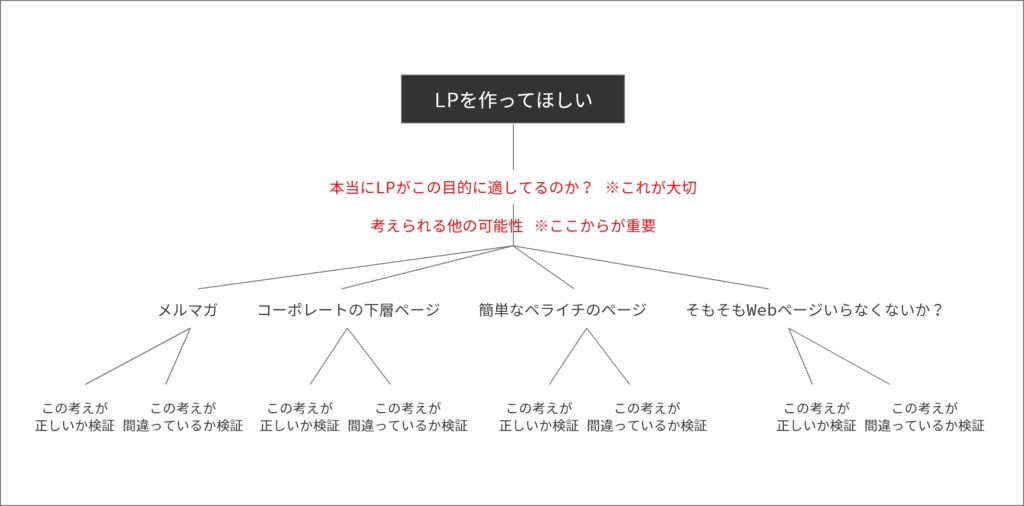
⇒そもそもLPが正しいのか?他にもっといい方法は無いか?
・アクセスしたユーザーにイベントの内容を知って、興味をもってもらいたい。
⇒アクセスしないユーザーに知ってもらう方法はないか?ページ内にシェアボタンを設置して拡散できるような仕組みを入れられないか。SNSのマーケティングでそういう事例とかはないか。
・ユーザーのストレスを減らしたいからスクロール量を減らしてほしい。
⇒そもそもスクロール量が減ることでユーザーのストレスが減るのか。スクロールしたくなるような見せ方をすればそもそも長くなってもいいんじゃないか?スクロールにあわせて背景が動いたりすれば目が楽しいからスクロールがストレスに感じないんじゃないか。
・イベントっぽい雰囲気を出してほしい。
⇒イベントっぽい雰囲気ってなんだ?世間一般的なイベントってどういう認識なんだろう?
もっといけないか?もっと深掘っていけないか?もっともっともっと…………(時間の許す限り)
という風に深掘りましょう。そうすることで実はLPじゃなくて「メルマガ制作」でいいかもしれない。その場合、探さないといけないのはメルマガのデザインや事例集。
例えば来場者とSNSを連動したスタンプラリーのような施策でもいいかもしれない。その場合はそういった施策が過去なかったか事例を集めるべき。参考となるデザインを探している場合じゃない。
スクロールが長くても楽しめるようなサイトの設計はないか?そして、そのうえで太陽の光が当たっても見づらくない操作しやすいサイトはないか?ダークモードの実装も視野に入れるべきか?
こんな感じで考えていきましょう。

どうやって検証するの?
徹底的にググる。あるいはアナリティクスとかのデータを参考にしてもいい。他の企業の事例を参考に搔き集めてもいい。可能な限り正しい可能性と正しくない可能性を調べる。コンプライアンスの範囲内でTwitterで聞いてもいい、本から探すのもいいでしょう。
( ^ω^)大変そう
当然!大変!だけど毎日そういう記事を読んだり調べたり、たまにセミナーを受けたりアンテナを高くして情報をキャッチアップしつづけたらそんなに大変でもない(`・ω・´)b
さいごに
慣れないうちは滅茶苦茶時間がかかってしまいますが、ただ何となく探すのは絶対にだめ。直感も大切だけど直感なんてものは自分の体調とかその日の気分で変化しちゃうから経験が浅いうちは直感を信じるのはダメ。論理的に且つ可能な限り正しく正解に近づけるようにやりましょう。
「参考サイトを探す程度じゃないの?考えすぎじゃないの?」と思うかもしれません。しかしプロジェクトというのは作成するまでの工程が非常に重要です。作っている途中で設計の変更なんて最悪です。まぢで✊
なので出来るだけ最初の段階で精度の高い提案を行うことが大切になります。参考サイトもその一つです。
明日から参考サイトを探さないといけない業務が発生したら、まずは要件を把握して、そのうえで本当にそれが正しいのか疑問をもって接していきましょう。そして「その疑問を解消できるように調べる」を繰り返しましょう。
ちょっと大変だけど一緒に頑張っていきましょう(`・ω・´)b
これをよんだあなたの考えとかこだわりとかあったらコミュニティに投稿してみてね。ではまた。
あ、やっぱり最後に
最近勉強になったやつ置いておくね。
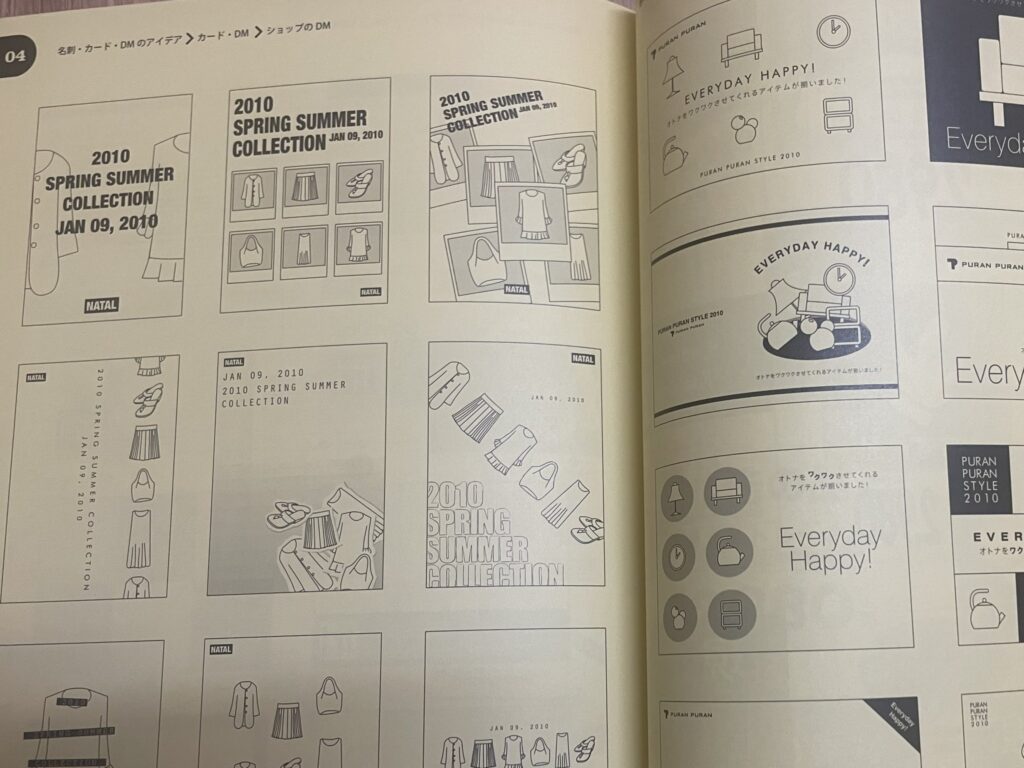
レイアウト・デザインのアイデアカタログ1000っていう本で読んで学ぶタイプの本ではなくてレイアウトがズラーーーーーっと並んでいるからアイデアの蓄積に役立つぞ。チラシ、名刺、Web、雑誌、ポスターなどなどのレイアウト集や。

こういうのが1000個も掲載されてる。なんかレイアウトどうやって組もうかな??とか悩んだときにパラパラめくってたら解決できるかも。アイデアが脳内にぶち込まれるからオススメやで(まじで)
みんなへ
いつもコミュニティを盛り上げてくれてありがとうね✌