本記事はデザイナーとディレクター向けの記事になってます。できるだけデザイナーの負担になりすぎないようにディレクターの皆さんは本書を意識して事前に伝えるか、チェックバックとしてもお役立てください。
ちわっす僕です。先日32歳になりました。仕事に脂がのってきて成熟し始めるいい感じの年齢になりました。※腰回りにも脂がのってきました。は?死ぞ?
(^ω^≡^ω^)ぉおぉぉぉう!!
さて、本日は生意気にもデザイナーの皆さんに求めたいこと(求めてること)を解説いたします。駆け出しデザイナーの方々や、ディレクターの皆さんには勉強になるんじゃないかなと思ってます。エンジニアの皆さんにも影響する範囲の話をするので読んでおいて損はないです。(当社調べ)
とくに!ディレクターの皆さんはチェックバックで活用ください!
では解説するぞ!ついてこい!!⊂二二二( ^ω^)二⊃ビョォオォオオ 風を切る音
求めたいこと、それは『実際に○○○』をしたとき、どうなるの?です。
例えば、カーソルをあてたとき、クリックしたあと、スクロールしたとき、退会や削除といった行為をしたとき、運用する際に文字数が増えたとき、などなど、、こういう部分の動きをよく勤務先のデザイナーには求めたりしてます。
分かりづらいので一つ一つ解説していきますね。
実際に『カーソルをあてたとき』その挙動はどうなるの?
けっこう見落としがちになる、この『カーソルをあてたとき』の挙動。
例えば『クリックしたら次のページに行くボタン』の場合だと、カーソルをあてたら色がちょっと薄くなったり、色が反転したり……など、そういった挙動ってありますよね。

ここを決めておかないと(作っておかないと)、エンジニアは判断材料が少なくなるので場合によっては独断で実装してしまい、出来上がったものがイメージとズレてしまう可能性が出てきてしまいます。
( ^ω^)反転してほしかったのに伝え忘れた、、
これだと誰も幸せにならないので、よりWebサイトとして公開されたときをイメージしてデザインを用意してみるのをおすすめします。そのほうがクオリティは高まりますし、余計な作り直しも減らせます。
『クリックしたあと』はどうなるの?
先述の話と近い感じになるんですが、この『クリックしたあと』というのも、その導線の内容によってはデザイン面で検討してみてほしいです。
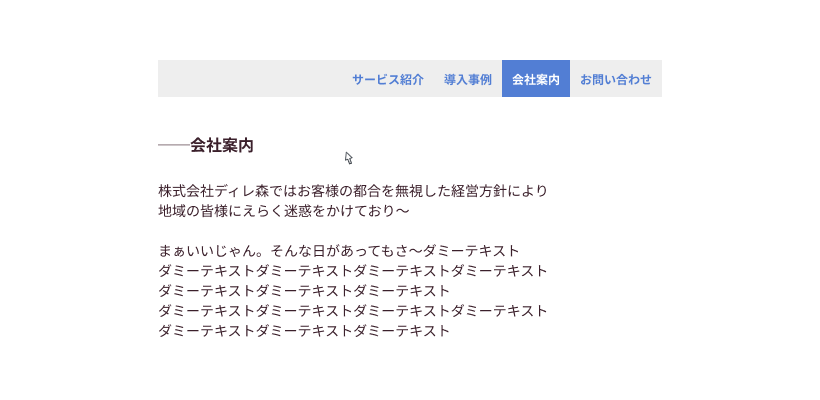
例えばグロナビのメニューをクリックして移動したあと、その先のページではクリックした箇所は変化してますか?

いわゆるカレントってやつですね。現在位置を示唆する変化です。
( ^ω^)あんまり意識して見てなかった、、、テヘ
上記の例ではカレントになってますが、実際の導線の動きを踏まえて常に「何か変化をつけるべきか?」を検討するようにしましょう。実装したあとの見落としが防げますし、ユーザービリティ的にも親切な設計になります。
『スクロールしたとき』それは違和感にならない?
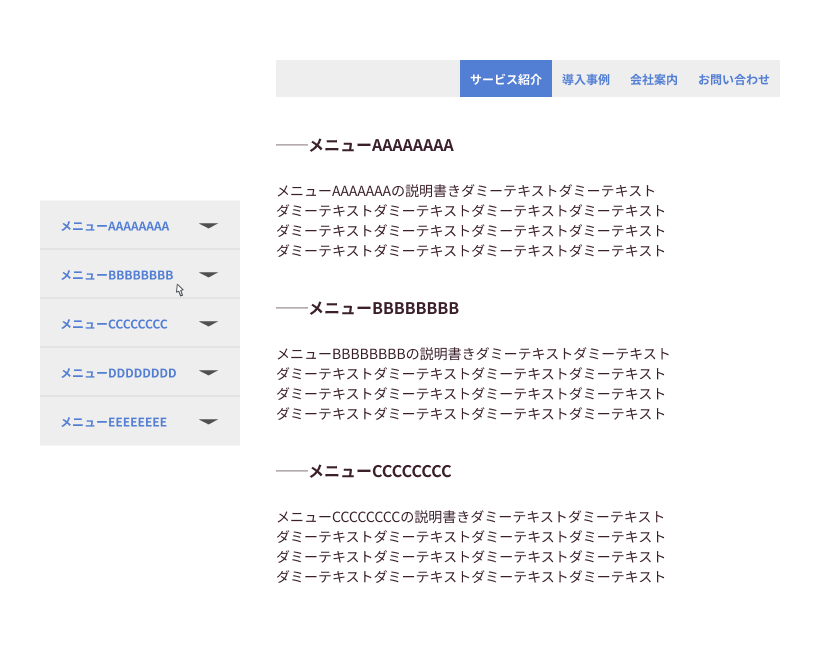
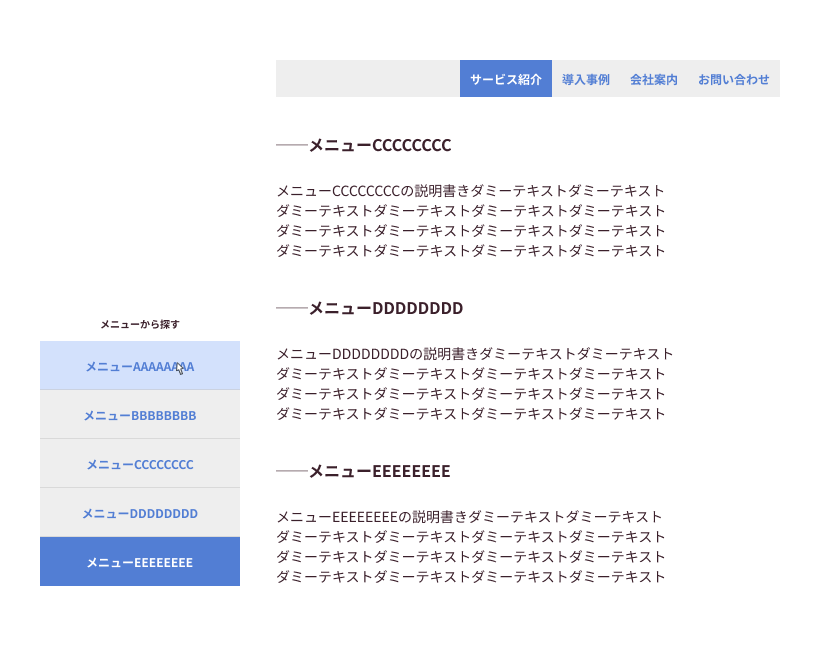
例えば、こういったサイドメニューが追従するパターンのデザインのとき、アローをつけることでクリックしたあとの挙動を示唆しているのですが、
※クリックしたら該当のセクションに移動する。よく見るやつです↓↓

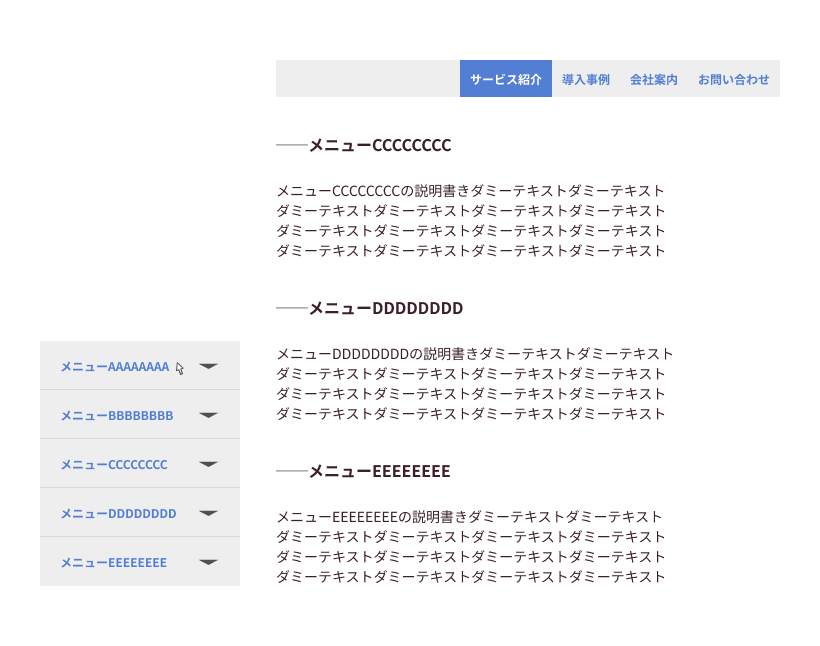
しかし、上記のようなデザインの場合、移動してしばらくスクロールしたあと、上部に戻るためにメニューを再度押そうとしたとき、アローの向きと上に戻る動きに乖離が出てきてしまいます。

こういったチグハグさが出てしまうのでアローをつけるとき、その動きとマッチしているか検討する必要があります。見ているセクションにあわせて色が変化する(カレントの状態変化)といったデザインを検討してみましょう。
あとはアローに頼らずに説明書きを入れるなど。

( ^ω^)あー、なるへそ
『退会』や『削除』するとき、そのデザインだけで足りる?
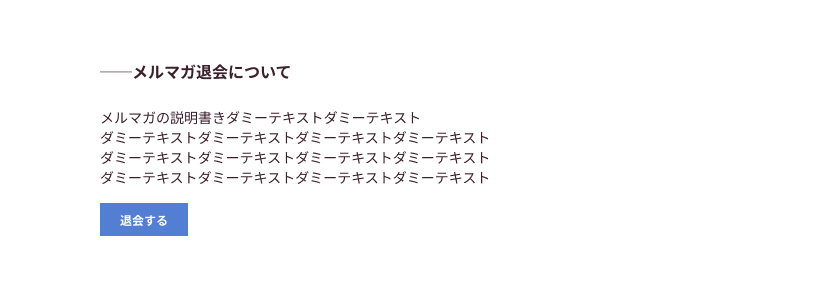
例えば『退会』の導線をつけたデザインを用意する場合、

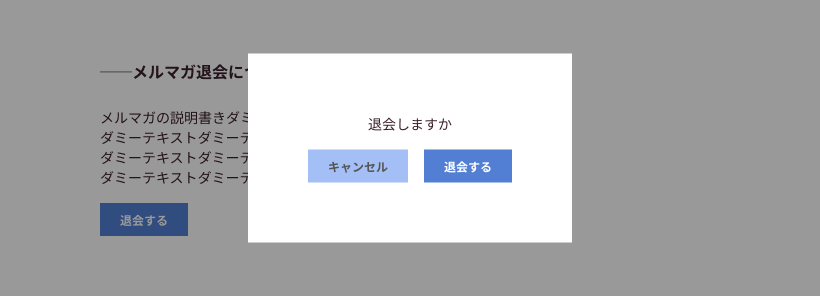
デザイン的に問題ないかもですが、運用する上ではこれだけだと足りないケースが多くて、実際には下図のようなこういう確認を促す画面って大体必要になりますよね。

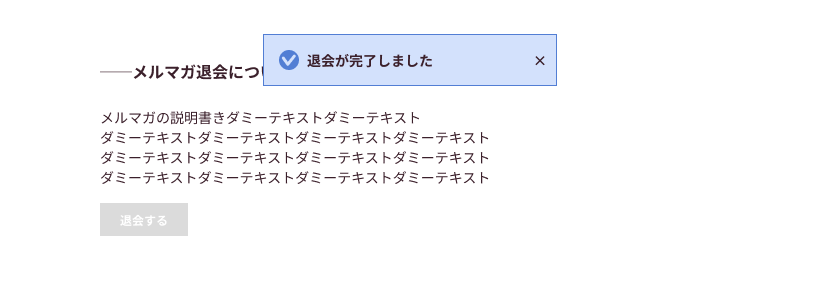
あと削除が完了した場合はトーストを使って案内を出すデザインも必要になったります。

ほらほら。皆さんここまでチェックする上で気にしてます?
は?余裕でしてるわ!って人はさておいて、できていないって人は気にしておきましょ。
( ^ω^)トーストに限らず完了画面的なやつね、なるへそ
『運用する際、文字数が増減した場合』って考えてます?
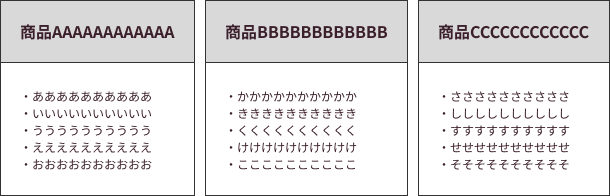
これは特にディレクターに意識してほしいのですが、こういうレイアウトでデザインを作ってもらう際、

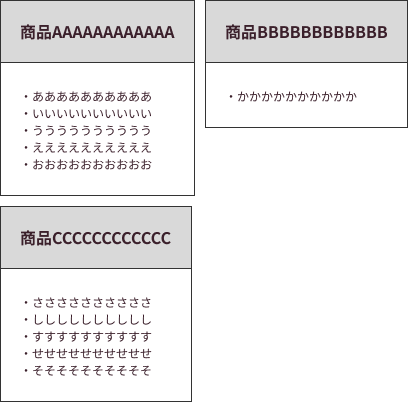
まぁ、いいかなと思うのですが、実際にメニューが減ってしまった場合(揃わなくなってしまった場合)、
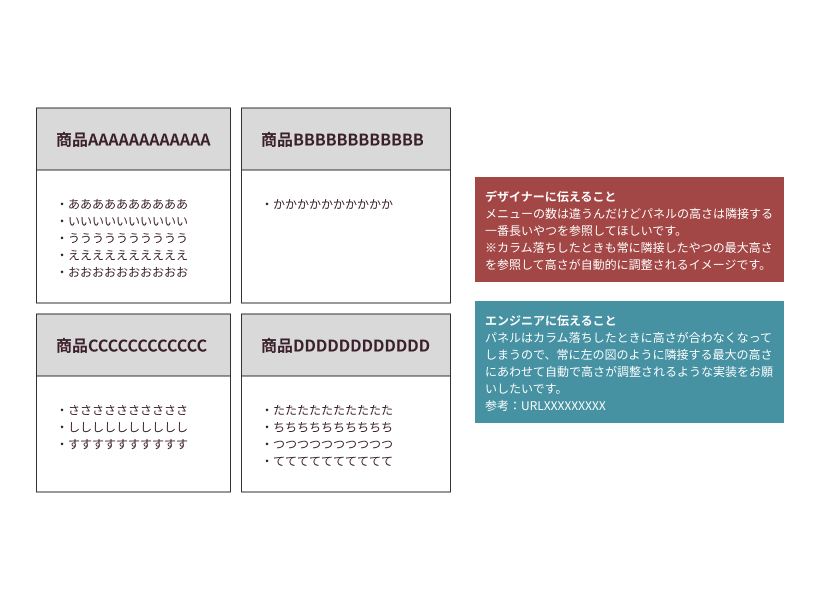
さらにブラウザ幅によってカラム落ちが発生した場合、この枠の高さはどのように定義しますか?

しかも!新しく商品自体が追加されてしまうケースってありますよね。このような場合、私はこういう風にデザイナーやエンジニアに相談するようにしてます。

とまぁ、こんな感じでメニューを例えに解説してみましたが、同じように文字数や何か変化があった場合、その変化に対してちゃんと耐えられる作りになっているかも可能な限り考慮するようにしましょう。
( ^ω^)めんどいー
最後に
とまぁ色々解説してみたのですが何か一つでもタメになったでしょうか。
タメになった!って人はXとかで拡散してくれるとモチベーションアップに繋がるのでよろしくです。(懇願)
ではまた!
他にもXのアカウントで定期的に勉強になりそうなものを呟いているので参考にしていただけたら嬉しいです(`・ω・´)b
⇒ハイライトに勉強になりそうなのまとめてます。