どうも僕です。みなさん楽しくディレクションしていますか?
今回は「詳しくはこちら」というボタンテキストについて考えてみました。というのも、コミュニティでLP制作の課題を出したんですが、共通して気になる部分があったんです。それが「詳しくはこちら」という表現。実はこれ、もったいないことをしているかもしれません(`・ω・´)マジデ
僕が気になったのは……そう……これです!

よく上記のようなボタンを見ると思うんですけど、どうでしょうか?押したくなりますか?他にも「資料はこちら」「詳しく見る」とかよく見ますよね。
※本記事はウェブアクセシビリティ適合レベルAの【2.4.4 リンクの目的(コンテキスト内)】を考慮した記事ではございません。あしからず。
では解説していきます↓
なぜ「詳しくはこちら」がもったいないの?
ボタンテキストって、ユーザーの最後の意思決定ポイントなんです。でも「詳しくはこちら」だと3つの機会損失が起きると思っています。
例えば、この場合はどちらをクリックしたくなりますか?

※上記の場合、どちらもクリックした後は同じ資料がダウンロードできるという前提で
もちろんボタンをクリックするかどうかの判断はボタンに到達するまでに閲覧してきた情報も重要だとは思います。
で す が、いくら色々な情報を載せたとしても最後にクリックするかどうかの判断はボタンの目の前で行います。そのため可能な限りユーザーの背中を後押しできるようなボタンにしないといけないと思っています(`・ω・´)
マイクロコピーを意識しましょう
先ほどの画像のようなボタン付近にちょっと添えられ言葉を「マイクロコピー」って呼んだりしております。そのマイクロコピーを意識してほしい!って話です。はい。
世の中にあるたくさんのサイトを見て、他はどんな取り組みをしているのか調べてみましょう。
LPなんかは参考になるものが多いかもしれませんね。
もちろんデザインの狙いによっては【詳しく見る】【Read more】といった表現で統一するサイトもあると思います。それはそれで良いと思います。
( ^ω^)そうなん?
やっちゃいけないのは考えることを放棄して【詳しく見る】というボタンを置くこと。です。
コピーを変えるだけでCVRが改善されたなんて話はよく聞きます。
少ない手間とコストで改善できることもあると思うのでこの機会に改めてサイトを巡回して、改善できそうなポイントを見つけたらクライアントへ提案してみましょう(`・ω・´)b
マイクロコピーってどうやって考えるの?
大きく3つの方針で考えると効果的なマイクロコピーが作成できるのでは?と考えています。
①ユーザーの行動を具体的に示す
「無料で資料ゲット」「60秒で登録完了」みたいな感じです。何をするのか、どのくらい時間がかかるのか。ユーザーの不安を取り除くヒントを入れましょう。
②得られる価値をはっきりと伝える
「世界中の音楽が聴き放題に」「成功事例20社まとめて確認」といった具合に。クリック後にどんな体験が待っているのかをイメージできる表現を心がけましょう。
③背中を押してあげる一言を添える
「いまなら初月無料」「先着50社様」など。でも売り売りはNG!押しつけがましくならないように気をつけましょう!
という感じです。①②を参考に実際に画像で見比べてみましょう(`・ω・´)b
付加価値の提供
例えば、音楽が聴けるサブスクのサービスがあったとします。そのサービスは無料でも音楽を聴くことはできるんですが、残念ながら聴ける曲の数に制限があります。しかし、課金すればその制限が解除されます。
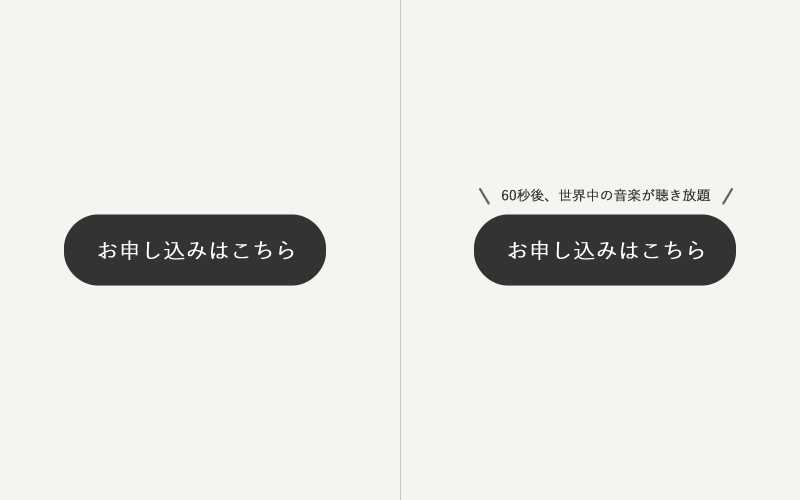
さて、①②を参考に作成してみました。どちらならクリックしたくなりますか?

これは先ほどの考えで挙げた「ユーザーの行動を具体的に示す」と「得られる価値をはっきりと伝える」の2つをかけあわせた表現にしています。
“60秒後”というコピーを置くことでお申し込みまでのストレスを軽減させることが期待出来ます。また、“世界中の音楽が聴き放題”と表現することで、制限なく音楽を楽しめることに特別感を持たせ、より魅力的に感じさせることができます。
なので、とりあえず「お申し込みはこちら」とポツンと置くのではなく、より効果的な言葉を模索しましょう。こういったアレンジを加えられるディレクターやデザイナー、エンジニアはあまりいないので是非トライしてみましょう。
マイクロコピーの参考
ECサイト
Before:「商品を見る」
After:「商品を見る|24時間以内にお届けキャンペーン」
資料請求フォーム
Before:「資料ダウンロード」
After:「無料サンプル付き資料をダウンロード」
サービス申し込み
Before:「申し込む」
After:「2週間無料体験|解約もカンタン」
マイクロコピーを考える際はユーザーの声にも目を通しましょう
ユーザーの声を集めることも大切です。CSVなどでユーザーの声が蓄積されているようだったら必ず確認してみましょう。
( ^ω^)なんで?
僕の経験で話をします。以前、eラーニングのサービスサイトを運営していた時の話です。『このサービスは無料ですか?』というお問い合わせが多かったんです。そこでCVボタンに『無料で受講できます』という一言を追加してみました。するとCVRは改善され営業に繋がらないお問い合わせの数も減ったので、運営側の負担軽減にもつながりました。たった一言で、ユーザーとサービス提供側、双方にメリットが生まれたよかった経験です(`・ω・´)b
効果測定のポイント
コピーを追加してみたら必ず効果が出ているか測定しましょう!
測定のポイントは
・クリック率(CTR)の変化
・直帰率の変動
・最終的なコンバージョン率
など必ず確認してみましょう。
よくある失敗パターンと対策
釈迦に説法ですが、気を付けたほうがいいポイントの紹介です!
これらの失敗を避けるためのチェックリストを用意しました(`・ω・´)b
現在のボタンテキストの棚卸し
現状のページに書かれているコピーを確認しましょう
現状のCVRの確認
同じサイト内であればページ毎に差が出ているか?単一のページであればどの程度のCVRを目指したいか
ターゲットユーザーの具体化
どんな人にどんな言葉を当てると響くのか。最近の言葉を意識してエゴサしてもいいかもしれません
提供価値の明確化
実際に受け取ることができるサービスと乖離があるとユーザーの体験は低下するのでCVRを意識して強い訴求に走りすぎないように注意しましょう
テストパターンの作成
いくつか作成して社内のメンバーやクライアントに見てもらって意見をもらうのもありかもしれません。運用上可能であれば期間を設けて定期的に切り替えてみるのもいいですね
効果測定計画の策定
時期性によってサービスの売上が変わるものであればより意識的に効果測定の期間を考えて策定しましょう
改善後の分析
もちろん効果が発揮できているのか分析しましょう。変化がない場合はデザインかページ全体のコンテンツの問題、あるいは押した後のユーザーの操作が困難になってしまっているケースがあります
まとめ
マイクロコピーの改善って、比較的コスト少なめに始められる対応です。まずは1つのボタンから、今対応している案件、すでに公開されているページで試してみませんか?
この記事が勉強になったと思った方は、ぜひシェアしてください!いっしょに勉強して高め合っていきましょう!
ついでに
マイクロコピーの勉強について。ぼくは【UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方】っていう本にかなり影響を受けました(`・ω・´)b
高い!って思った人にはkindle版がオススメです。
※2022年10月13日時点
あとは有名どころだとセールスコピー大全もかなりオススメ。
色んなパターン別にコピーのアイデアが書いてある。一社に一冊って感じの本。では👋
さらについでに!
クライアントへの提案で悩んでいるそこのアナタ!
過去に提案してきた内容を整理したので共有です!
















コメント