どうも僕です。みなさん楽しくディレクションしてますか?僕は白目をむきながらディレクションをしてます。
さてさて先日、コミュニティに参加いただいている何名かにLP作成の課題を出させていただきました。人によって解釈が異なる色々な構成案を見ることができて僕自身も勉強になりました。ありがとうございました。
そんな構成をいくつか見ていく中で共通して気になったところがあったので今回記事にさせていただきました。
僕が気になったところは……そう……これ!

そう。『詳しくはこちら』
皆さん、よく上記のようなボタンを見たことがあると思うんですけど、どうでしょうか。他にも「資料はこちら」「詳しく見る」とかよく見ますよね。このよく見る表現、個人的にこれってすごく勿体無いと思ってます。
※本記事はウェブアクセシビリティ適合レベルAの【2.4.4 リンクの目的(コンテキスト内)】を考慮した記事ではございません。あしからず。
何がもったいないのよ?
ざっくり言うと「そのボタンをクリックしたら何が起きるのか、何を得られるのか」が分かるようなコピーを置こうよ!置かないとユーザーはクリックしないよ!と僕は考えているんですよ。

上記の場合、どちらもクリックした後は同じ資料がダウンロードできます。でも皆さんならどちらをクリックしたくなりますでしょうか。もちろんボタンをクリックするかどうかの判断はボタンに到達するまでに閲覧した情報が重要だとは思います。
ですが、いくら色々な情報を載せたとしても最後にクリックするかどうかの判断はボタンの目の前で行います。そのためボタンの表現でユーザーの背中を押せるような設計にしましょう。
マイクロコピーを意識しましょう
先ほどの画像のようにボタン付近にちょっと添えた言葉を「マイクロコピー」って呼んだりしております。(たぶんあってる。そんな細かいことはどうでもいい)そのマイクロコピーを意識してほしい!と僕は考えております。
世の中にあるたくさんのサイトを見て、他はどんな取り組みをしているのか調べてみましょう。
LPなんかは参考になるものが多いかもしれません。

もちろんデザインの狙いによっては【詳しく見る】【Read more】といった表現で統一するサイトもあると思います。それはそれで良いと思います。
やっちゃいけないのは思考停止して【詳しく見る】というボタンを置くこと。です。
ライティングを変えるだけでCVRが改善されたなんて話はよく聞きます。
少ない手間とコストで改善できることもあると思うのでクライアントへ提案してみましょう。
マイクロコピーってどうやって考えるの?
個人的に大きく3つの方針で考えると効果的なマイクロコピーが作成できると考えています。
①ユーザーの行動を案内するコピー(誘導)
➁ユーザーの体験を訴求するコピー(付加価値の提供)
③①と②を複合したコピー
という感じです。ちょっと例を踏まえながら解説します。
皆さんならどんなマイクロコピーにしますか?
例えば、音楽が聴けるサブスクのサービスがあったとします。そのサービスは無料でも音楽を聴くことはできるんですが、残念ながら聴ける曲の数に制限があります。しかし、課金すればその制限が解除されます。
さて、ページの中にお申し込みボタンを設置するとき、上記の条件であなたならどんなコピーにしますか?
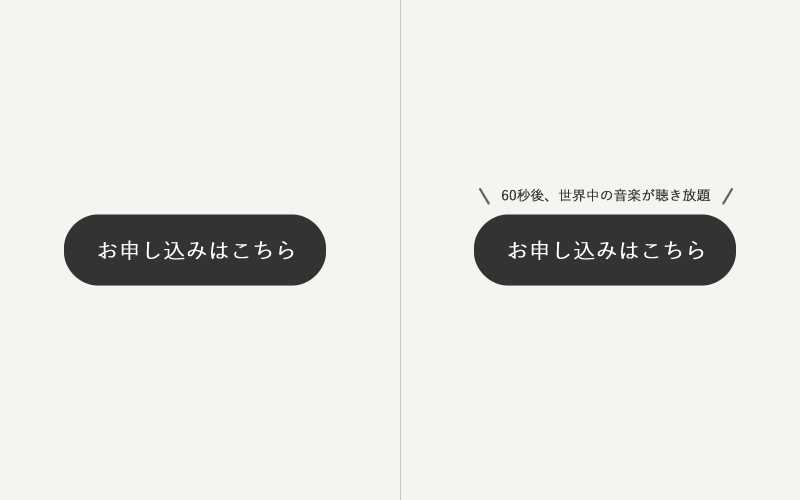
僕ならこんな感じ……

これは先ほどの考えで挙げた「ユーザーの行動を案内するコピー」と「ユーザーの体験を訴求するコピー」の2つをかけあわせた表現にしています。
“60秒後”というコピーを置くことでお申し込みのストレスを軽減させることが期待出来ます。また、制限なく音楽が聴けることを“世界中の音楽が聴き放題”という表現にすることでコンテンツに少し特別感を演出し魅力的に感じさせることができます。
ただ無作為に「お申し込みはこちら」とポツンと置くのではなく、より効果的な言葉を模索しましょう。こういったアレンジを加えられるディレクターやデザイナー、エンジニアはあまりいないので是非トライしてみましょう。
どうやって勉強すればいい?
コピーライターに質問できる環境にいく。もしくは調べたり本を買ったりして勉強する。あとは色んなサイトを見てボタンのデザインを言語化する。どんな言葉が世の中に刺さるのかGoogleトレンドやSNSで調べてもいい。色んな方法があります。ちなみに僕は【UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方】っていう本にかなり影響を受けました(`・ω・´)b
高い!って思った人にはkindle版がオススメです。
※2022年10月13日時点
あとは有名どころだとセールスコピー大全もかなりオススメ。
色んなパターン別にコピーのアイデアが書いてある。一社に一冊って感じの本。
みんなで勉強して高め合っていきましょ!
この記事が勉強になった!と思った方は是非拡散してください。
今後ともよろしくお願いいたします(`・ω・´)b












コメント