やあやあ! フリーランスライター・WEBディレクターの宮嶋ひなです!
なんか週刊連載みたいになってるね?! いや自分で書きまくってるだけなんだけども!
ところで、みんなの周りのしごでき上司、みんな【現役デザイナー】か【元デザイナー】、あるいはデザインの知識めちゃくちゃ持ってない?
前回の生々しい記事において、WEBディレクターはデザイナー目線が欲しいよねってコラムを書きました。今回はその実践編、「WEBディレクターにおけるデザイン視点」の磨き方のご紹介です。
とはいえ、まだまだ宮嶋も駆け出しなので、「こんな磨き方があるよ!」って方法があればぜひぜひ教えてください!!✨
今回はとくに、非デザイナーのWEBディレクターさんにとぉ〜っっっってもおすすめの記事です!!(’︶’)✐✧
ディレクター的なデザインの目線とは
「デザインならデザイナーさんに聞けばよくない?」と思ったそこのあなた!!
それはそう!!聞けるものなら私もデザイナーさん捕まえて、朝までずーっとデザインのことについて教えて欲しい!!!
でも現実的にそんなことしたら、「無能ディレクター!」とか、「時給発生させろ!」とかお怒りを喰らうのは火を見るより明らかです。
それに、作り手ではないディレクターだからこそ、持っていてほしい目線があります。
それは、実現可能なデザインかどうかを考えないということです。
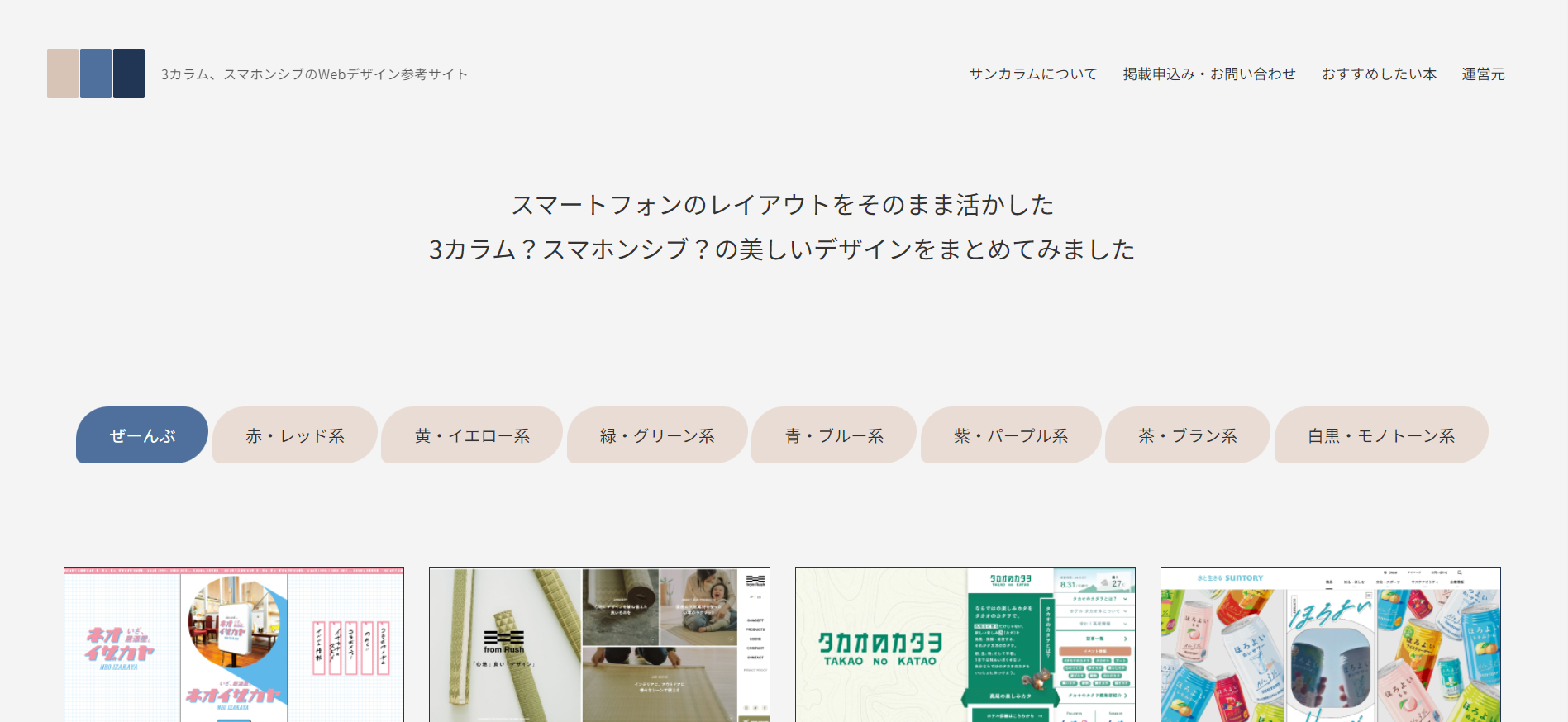
デザインを作るぞー!と考える時に参考にするサイトって、無意識に「これ作れるかな」と思うようなデザインばかりではありませんか?
もちろん、実務としては正しい判断です。限られた納期と予算の中で、超こだわりまくったデザインは作りようがありません。
しかし、デザインの潮流、流行り廃りは、作れるかどうかを気にしていません。また、アートの流れを受けた先進的なデザインも、実現可能かに左右されず、尖ったデザインは共有するイメージとして非常に優秀です。
「こんなイメージのサイトがいい!でも、弊社で実現するならこんなデザインになります」
これくらいの掴みでオッケーだと宮嶋は考えています。大事なのは、影も形もないデザインの尻尾を掴みにいくこと。クライアントとデザイナーの頭の中が、少しでも近づけるような参考資料を持ってこられるかどうかです。
クライアントがわにも「参考サイトどおりのものは予算と技術が必要ですよ!」とわかってもらった上で、あくまでもイメージを共有するためのアイデアとしてとらえてくださいね。
そして、そんな尖ったサイトは、構造が特徴的だったり、実は見やすい流れを組んでいたりして、ワイヤーフレームを引く際の参考にもなります。
このような部分が、ディレクター目線のデザイン探しの大きなポイントです。
デザイナーではなく「評論家」になろう
っていってもね!!!
「デザインなんてやったことないから、見てもわからん」て言いたくなる気持ちは、よーーーーくわかります。「そのためにデザイナーがいるんだろ」とか言われた日にゃあ、「正論ですべての人は救えない」と泣きながら懇願します。
いいんです、デザインができなくても。しかし、理解する努力はしましょう。
WEBディレクターがデザイナーになる必要はありません。ここはぜひ、
デザインの評論家になる!!
というつもりで勉強してみませんか?
たとえば、料理評論家や映画評論家は、決してプロの料理を作れたり映画を作れたりするわけではありません。「好き!!」のパワーでめちゃくちゃに情報収集して、プロの領域にまでなっているんです。だからこそ、さまざまな料理や映画を評価・理解できる。
WEBも同じです。たくさん案件をこなすことで経験値が高まり、常に最新の情報を追っていればトレンドに強くなります。知識は、高めることができるのです。
何かひとつでも良いので、自分が突き詰めて「好き!」と思えるものを探しましょう。フォントが好き、カラーの組み合わせが好き、装飾が好き、デザインの構造を理解するのが好き。その好きは、必ずあなたの力になってくれます。
デザインを磨く方法おすすめ6選
ではでは。デザインを理解するのに役立つ方法を、実際にみてみましょう!
ちなみにこれは、普段から宮嶋もやっている方法です。数ヶ月〜半年ほどもすれば、かなりデザインを見る目が鍛えられると思います。
1.有名な企業やPVの多いサイトを参考にする
誰でも知っていると感じられる有名企業や、月単位でのPVが多いサイトは非常に参考になります。
見ている人が少ないからといって、優れていないというわけではありません。しかし、根本的に見る人が多くなる有名企業は、やはりデザイン的にも見やすく、トレンドを多大に取り入れている場合が多いのです。
とくに、「採用サイト」を見るのは非常におすすめです!
大手企業では、コーポレートサイトの更新は滅多に行われません。その点、新卒の採用サイトは毎年刷新されている場合が多く、情報の新鮮さが抜群です。
宮嶋が所属していた制作会社でも、採用サイト制作はかなりの案件数がありました。安定的に依頼があるので勉強しておいた方が良いということもありますが、需要が高いサイトのひとつでもあるので、デザインを知っておいて損はありません。
また、しっかりとしたコンセプト(採用サイトである)とゴール(学生さんに応募してもらいたい)がハッキリとしているため、デザインの動線も非常にわかりやすく設計されています。駆け出しがデザインを学ぶのにもピッタリだと感じました。
もちろんBtoBとBtoCではデザインの考え方やペルソナ、雰囲気が異なるため、「カタすぎる」と思う場合もあるかもしれません。しかし、昨今の採用サイトは求職者の興味を引くためにさまざまな工夫が施されており、POPなものからクール、ゆめかわ、アート的なものなど表現の幅が比較的自由で参考になります。
デメリットは、採用募集のためのサイトなので募集期間が終わればクローズしてしまうページが多いというところです。自分で保存しておくか、『Wayback Machine』とかで過去作が見られるかもしれません。
2.国内外のデザインアワードを見る
次に、デザインアワードで発表されている作品を見る、です。
デザインアワードは、国内外で行われているコンペティションです。国内で有名なのは『グッドデザイン賞』とか、『コクヨデザインアワード』などです。
上記に挙げたものはグラフィックデザインやWEBデザインではなく、「モノ」としてのデザイン性ですが、もちろんWEBに関連したアワードもあります。また、このようなモノ系のアワードでも、色使いや制作に対する柔軟な考え方、あらゆるモノに対する別視点の見方など、自分のデザイン性を高めるには非常に有益な作品ばかりです。
前述の制作会社でも、デザイナーさんが協力しあって国内外さまざまなアワードにチャレンジしていました。そのチャレンジには若いディレクターくんも参加しており、ぶっちゃけちょーーー楽しそうでした私もやればよかったーーー!!!!
アワードに挑戦するとなると、日々の案件や業務をこなしながらの作品制作になるので大変にはなりますし、制作自体を強くおすすめはできませんが、トッププロたちの作り上げたものを見て、「なぜこのデザインにしたのか」「色合いは?」「フォントは?大きさは?」「これを見た時、自分はどのように感じた?」など、後述する【デザインの言語化】ツールとして非常に役立ちます。
また、具体的なWEB関連のアワードについては次のコラムでご紹介します!!(まーーーたいっぱい書いちゃってこの人はほんとすみません)
3.自分が「良い」と思ったデザインを言語化する
先ほど述べたように、デザインを磨く行為は「わぁすてき!」で終わらせたらめっっっちゃもったいないです。
デザインを言語化できないと、クライアントにデザインの説明ができません。毎回デザイナーさんを連れて行くのもスケジュール的に厳しい場合がありますし、何よりデザインされたものは自社の商品でもあります。
フロント的立場である自分が、自社の商品をろくに説明できない
……これって、めちゃくちゃ怖くないですか?私は震えるほど怖いです。それに、デザインに対する言語化能力を上げていくと、デザイナーさんとのやりとりも非常にスムーズになります。
たとえば、修正して欲しいときの指示や追加で制作を頼みたいときなど、「何を言ったらデザイナーさんに伝わるか」の実力がメッキメキに上がります!!!
おすすめは、気になるデザインがあればデザイナーさんとディスカッションしてみることです。デザインに正解はありません。思ったことをどんどん言語化してみましょう!
4.デザイナーさんの勉強会に自分もいく
制作会社では、自社でデザイナーさん同士の勉強会が定期的に開催されているケースもあるので、それに出席しちゃいましょう!
または、ウェビナーやSNS、リアルイベントなどでデザイナーさんの講座や勉強会が開催されているので、それらに出席するのも楽しいですよ!
本やテキストで基本や知識を学ぶのも大切ですが、相互にコミュニケーションできるイベントなら学びがさらに深まります。
デザイナーさんの知り合いが増えるのもメリットですし、社外イベントはぜひ行ってみましょー!
弊コミュニティの「ディレクターの森」でも、定期的にオフ会が開かれておりますぞ。私もちょいちょい行くので、
オフ会で、宮嶋と握手!!!
5.一流のサービスを「体感」する
一流のサービスを自ら体感する。この行為は、一見するとデザインと関係ないもののように思えます。しかし、これがデザインセンスを磨くのに大いに役立ってくれます。
一流のサービスや、食事、非日常体験というものは、プロダクトやプロジェクトにもつながっています。たとえば、飲食店やホテル、旅館などは自ら「客側の目線」となることで、ユーザーに刺さる提案も可能です。
つまり、消費者としてどのように「感じるか」というのは、将来お客様となるユーザーに「どのように感じてほしいか」を訴える鍵となるのです。
普段から良い経験をする、上質なものを知っておくことが、感性を上げてくれます。
また、厳しい言い方ですが、適当な経験をして適当な仕事をする人は、人として信頼されないでしょう。お客様がお金を払って「作ってくれ」と依頼してきた思いに対して、適当な仕事をするのは失礼に値します。
また、教養を磨くのもデザインセンスにつながっていると思います。
自然や文化など、人が古来から培ってきた考え方や知識が、今の世界の根元になっています。豊かな創造力、クリエイティビティを鍛えるには、歴史、文化、宗教、社会学、自然科学などが役に立ちます。美しさに対する感受性を高めてくれるのです。
6.【最上級】自分で作ってみる(バナーでもLPでもサイトのFVでも)
デザインを学ぶなら、これ以上のことはないでしょう。
デザイン、自分で作ってみませんか。
言うは易し、行うは難し。百聞は一見にしかず。実際に手を動かすことで、見えてくる世界が全然違います。
作ったデザインは、せっかくだから自分のサイトとして運営してもいいし、ブログサイトで収益狙っちゃうのもクレバーだし、デザイナーさんに見てもらうのも非常に有益です。
かくいう宮嶋も、ディレクターとして働く前にLPを宿題としていただき、その添削を受けるというめちゃくちゃ勉強になることをさせていただきました。(この記事冒頭でチョロっと言ってるやつ)
このような機会(イベント)を狙ってやってみるのもいいですし、ココナラで依頼するのもアリです。人間は楽な方へ流れていくいきものなので、何も目的がないより「誰かに見せる!!」と勢いづいた方が制作もはかどります。他の人に見てもらった方が改善点や自分で気づきにくいこともわかりますし。
ベテランさんには今更感強すぎますが、駆け出しなので。なんでもやってみよー!くらいでやってみましょー!
デザイン視点はいつからでも磨ける
非デザイナーのディレクターさんがデザインを学ぶ際の具体的な方法についてまとめました!
「そうは言ってもわたし、データ分析とか数字系のディレクターなんで><」って思ってる方も、デザインを理解する努力はしてみましょう!
何せ、WEBのディレクタースキルはデザインだけでも足りないし、データ系だけでも足りない、両方のスキルがあったほうがいいよね職種なので……(覚えることいっぱいでしんどいね……)
「毎日肉ばっか食ってるから、たまには野菜や果物も食べるかぁ」くらいの気持ちで、気楽に取り組んでみてほしいなって思います。デザインは面白いです!!アビスの深淵より奥深い!!!!
それでは、また次回のコラムでお会いしましょう。宮嶋ひなでしたー!!















コメント
コメント一覧 (2件)
またまた宮嶋さんらしい!
生々しいコラムですね!ありがとうございます。
ディレクターのデザインを見る力はかなーり重要なので
めっちゃ良い記事ありがとうございます!
素晴らしい記事なので色んな人に読んでもらえるように拡散がんばります(`・ω・´)b
ありがとうございますー!!!!
ディレクターの大先輩にそう言っていただけると、視点間違ってなかったんだー!と嬉しくなります(′;ω;`)✨
これからも生々しいコラム作っていきます!!( ˙꒳˙)