ども!宮嶋ひなです。
「ディレクターってなんですか?」と聞かれた時に、「わからない……」「クライアントの要望を製作陣に伝えることっしょ?」「制作の進捗管理とかやるんじゃない?」と思われた方は、ズバリ!!!ディレクターという仕事についての解像度が、ちょっと足りないかもしれません。
ドキッとしたあなた、まだまだ駆け出しのあなた。大丈夫、私も駆け出しです。
そんな駆け出しディレクターが、「ディレクションって、実はこういうことなんだ」を紐解くコラムです。
「ディレクターだけど、クリエイティブは制作チームに任せてまっす」という人は、ぜーーーったい読んでいってくれよな!!
きっかけは「きみの話、何言ってるかわからない」から
私がディレクターの仕事に疑問を持ったきっかけは、ほんの些細な一言からでした。
「宮嶋さんの言ってることって、伝わりづらいんだよね。どういう風に作ってほしいの?」
それは、製作陣たるデザイナーさんの一言でした。私は盛大に慌てふためきました。心臓がバクバクして、ぐさっと喉に小骨が刺さったような大きな不安に襲われ、その問いかけに何も返せなかったのです。
デザイナーさんに依頼したのは、とあるコーポレートサイトのリニューアルにおけるファーストビュー(FV)のデザインについて。サイトの顔ともいうべきFVに、何をどのようにデザインしたらいいのか、先方と合意がなかなか取れないでいる時でした。
さまざまな経験を得た今なら、その問いかけにはっきりと答えられます。当時の私には、あまりにもデザインに対する知識がなさすぎた。デザイナーさんと同じ視座で考えられなかったため、クライアントの要望を言語化もできず、デザイナーさんに指示もできなかったのです。
恥ずかしかった。悔しかった。ディレクターの役割なんて「制作進行くらいかな」と思っていた過去の自分をメリケンサックでぶん殴りたくなりました。
WEBディレクターは「顧客の御用聞き」ではダメ!
そこにようやく気づいた私は、デザインの基礎知識やマーケティングの知識、トレンドのデザインや競合他社のデザインの理解をしていきました。
「ディレクターはクリエイティブを評価・判断できる必要があるのか?」
その問いかけの結論は、当然ながら「YES」です。ディレクターはデザインを作る必要はありません。しかし、デザイナーにも負けない知識とセンスは必須なのです。なぜそう思うのか、次章でWEBの歴史とともに理由を解説します。
WEBサイトの歴史
では実際に、大まかなWEBサイトの編纂の歴史をのぞいてみましょう。
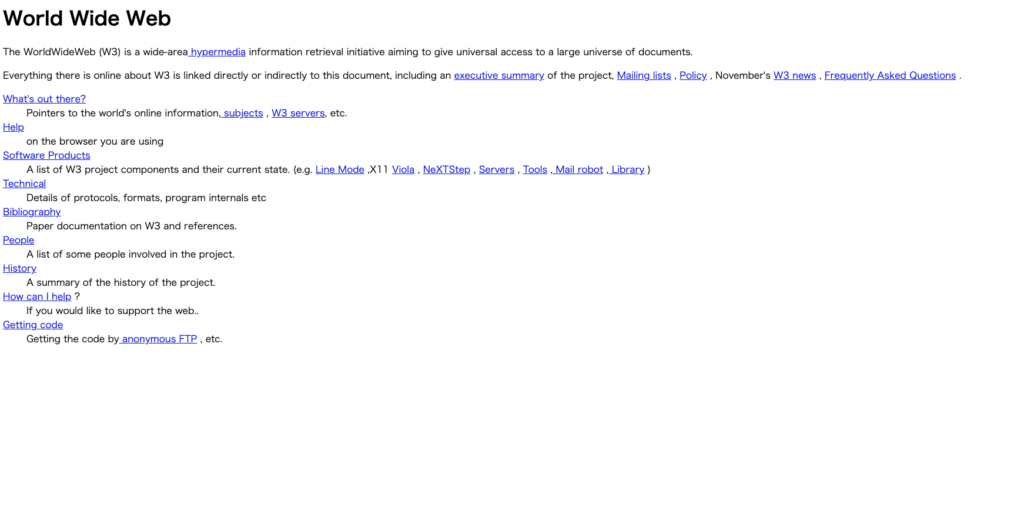
世界初のWEBページ「World Wide Web」は、『欧州原子核研究機構(CERN)』のTimBerners-Leeによって1991年8月6日に公開されました。文字だけのシンプルなページには、World Wide Webについてや、WEBページの作り方などの情報が記載されています。

初期のWEBはネット接続も遅く、技術的にも限りがあったためテキスト情報のみによるものが大半でした。その後、TimeBerners-Leeは1991年10月に「HTMLタグ」を公開、現在でも使用されている<h1>や<p>、<title>など18個のHTMLタグ記述を発表しました。
いっつもお世話になりまくりのAdobe Systemsは、「Photoshop 1.0」を1990年に発表。今でも「Cumputer History Museum」によるソースコードの公開により、非営利目的にのみ利用が可能になっています。

その後、W3C.orgによる技術の標準化(HTMLやXHML、CSSマークアップ言語の基準を開発・公開)が行われ、1990年代中盤からは文字だけではなく画像やカラー、GIFの利用や訪問者数カウントも可能になりました。
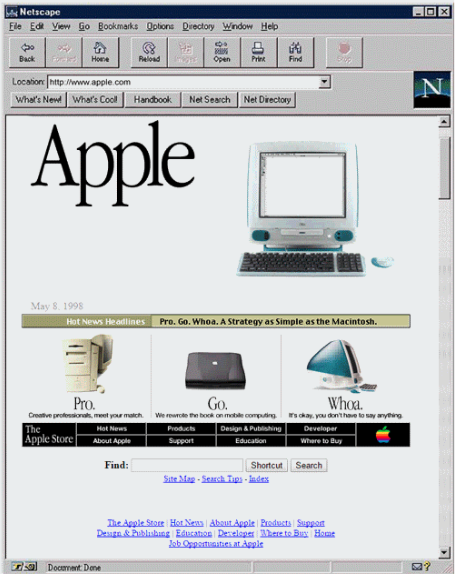
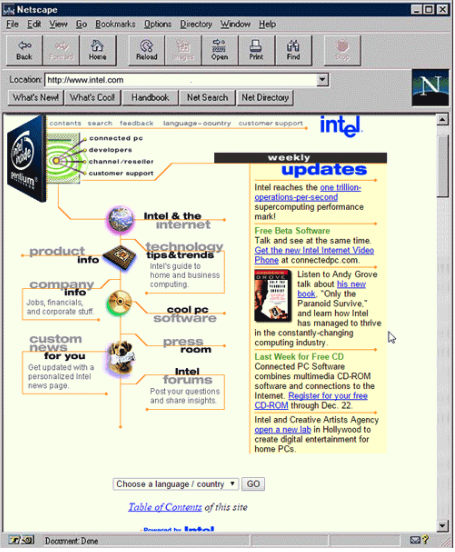
The Open Universityが『Wayback Machine』を用いて、90年代の懐かしのサイトをGIFで再現しました。当時のデザインを少しみてみましょう。

こちらは、1998年のapple社です。iMacが出始めたころですね。iMacならではの半透明のビジュアルに大興奮した方も多いはず!カッケェ!!!

1995年、Intel社のサイトです。ちゃんと縦に情報が並べられているのが見やすくて良いですね。ボタン機能もしっかり。下層部は文字多め。
その後インターネットは、SEO(1997年)やGoogle誕生(1996年)と、時代を経て盛り上がりをさらに加速させていきます。ていうか1991年って。ほんの33年前のことなんですね。そりゃぁWEB業界は「新しい業界」って言われるわけだわ。うんうん。
WEBサイトの世界
さて、歴史のおさらいはこれくらいにして。このように、歴史をみてもわかる通り、
WEBサイトは「ビジュアルファースト」の世界!
ということです。デザイン(=画面)がなければ、サイトとして成立しませんよね。実際の制作現場においても、ディレクターよりデザイナーの人数が多いのです。それは、画面を作らないとマーケティングもUI/UXもないためと言えるでしょう。
ネットが出始めた頃、ディレクターやマーケターという言葉は存在していませんでした。エンジニアとデザイナーは紙一重で、サイトの表現限界を考えながら、画像をこしらえてサイトを作っていました。サイト制作は、限られた人が構築できるものだったのです。
しかし、人間にはキャパシティ、仕事を請け負える容量というものがあります。
デザインを作らないとならない。けれど、お客さんの対応や営業、ユーザー心理を理解してワイヤーに落とし込んで……なんて、ぜーーーんぶやってたら手と目がどれほどあっても足りません!そのために、ディレクターとクリエイティブは分業の道を余儀なくされたのです。
とくに「作業は集中してやりたい」クリエイティブと、「細切れに客対応が発生する」フロント業務の相性はとても悪いです。
「今デザインがノってきたとこなのにお客さんからの電話ー!ミーティングー!!資料作成ー!!!うわーーん!!!( ;∀;)」
とアワアワしているデザイナーさん、見かけませんか!?ぜひ秒で助けたい!!その細々としたこと、こっちでやるから!!!デザイナーさんはデザインやってくれ、と……!!
ここで、「クリエイティブとマーケティングの分断」が起こるのです。
なぜWEBデザイナーが忙しくなるのか
ここでひとつ、皆さんに考えていただきたい問題があります。それは、「デザイナー、WEBだと死ぬほど忙しくなる問題」です。
たとえば、イラストで考えるとわかりやすいでしょう。キャンバスを張り、モチーフを見つけて下書きを描き、絵の具を混ぜ、筆につけて描く……一枚描き終えるのに数ヶ月かかることも珍しくありません。
それが、WEBだと数週間で出来上がる。バケツツールをひっくり返せば、色が簡単に塗れる。その作業速度は、アナログの比ではありません。そりゃ隙間なく「いっぱい作って」ってなっちゃうよね。
さらにデザイナーが忙しくなる原因が、WEBマーケティングです。マーケティング、またはデータ分析において、WEBほど相性が良いものはありません。マーケティングにおいてはユーザーの反応を知ることが欠かせませんが、ここで他のメディアとユーザーの反応を知る方法について考えてみましょう。
| メディア | ユーザーの反応 |
| 新聞 | ・読者の声(投書、電話) ・契約数 |
| 雑誌 | ・毎週の売り上げ ・人気投票 |
| テレビ | ・視聴率調査 ・社外モニター ・アンケート |
| ラジオ | ・聴取率 ・ハガキ ・メール |
| 広告 | ・反応率(反応数÷リーチ) |
| WEB | ・エンゲージメント率 ・ユーザー行動分析 (アナリティクスやヒートマップなど) ・イベントトラッキング(クリック率など) ・ユーザーインタビュー、アンケート など |
このように、本来時間とお金をかけてやっと手に入っていた「ユーザー(読み手)の反応」が、インターネットではリアルタイムに得られる。新聞をどこまで読んだか?など、一人ずつ観察しなければ得られないような細かい情報も、ネットならヒートマップを使えば一発です。
最初は影も形もなかった「WEBマーケティング」が手法として確立し、研究され、知識が深くなればなるほど専門的になり、人間の心理と掛け合わされてさまざまな戦略が作られました。
それに伴い、サイトやLP、バナーなどはマーケティングに則って画面設計されるようになり、UI/UXやアクセシビリティなどが登場したのです。
かつて、イベントやキャンペーンをするとなれば、印刷で一枚一枚刷っていたものが、WEBの台頭により特設サイトやキャンペーンLPなどが大量に作られるようになりました。
WEBデザイナーの仕事量は増えに増え、納期はどんどん短くなり、「バナー?一晩で作れるっしょ」と言われてしまうようになったのです。(いや無理だが。一晩でとかジョバンニかよ)
こうしてWEBデザイナーは際限なく忙しくなり、専門的なマーケティングやデータ分析、戦略立案、画面設計、スケジュール管理、社外のやりとりなどなどが発生し、ディレクション業務を分けざるを得なくなっていきました。
WEBディレクターに襲いかかるクリエイティブの「ねじれ」
ディレクターの問題点、それは「デザインがわからなくてもディレクターになれてしまう」ことです。
ディレクション業務は社外の調整やコミュニケーション能力など、社交的な面が強く、コツコツとデザインをやっていきたいクリエイティブ領域とは相性がよくありません。ディレクションが得意であれば、デザイナーでなくとも就ける職業です。
しかし、考えてみてください。雑誌の編集者で、雑誌を作ったことがない人はいません。新聞の編集長で、新聞の本文を書いたことがない人はいません。WEBも同じです。
本当は誰よりもクリエイティブを理解していないとならない立場なのに、「デザインができなくても就ける」仕事ゆえに、クリエイティブ上のねじれ、歪みが発生しています。そのために、クリエイティブ的な作業に支障を生じているのです。
「ディレクター的クリエイティブ作業」とは大まかに、画面のワイヤーフレーム、クライアントへのデザインの説明、UI/UXの画面設計、デザイナーへの依頼、修正、上がってきたデザインの良し悪しを考えることです。
デザインの良し悪しは、大きな会社ならアートディレクターが請け負うケースもありますが、小さな会社ではディレクターが判断することが多いでしょう。その時に、デザインの基本的なことを知っていなければ、満足に仕事をこなすことはできません。
そう。だから、ディレクターはデザインのことを知っていなきゃならないんだ
ディレクターにはデザイナー視点が必要!とわかったところで、続きは次回のコラムにします。思ったより長くなっちゃったので、ここらでご飯食べてお風呂入って歯磨きして寝ましょ!!
最後までお読みいただき、本当にありがとうございます。コメント、ご意見、ご感想、とても嬉しいです。
というわけで、次回のコラムは「ディレクター的!デザイン視点の磨き方」です。
それでは次のコラムで。宮嶋ひなでした!












コメント
コメント一覧 (6件)
Webの背景から始まってすごく丁寧な記事でとても参考になりました!
一つ一つの仕事の背景や、何と繋がっているのかを理解するのはとても大事ですよね。忙しいとすぐ忘れてしまいますが!笑
うおぉぉさいとぅーさんいつもありがとうございます!!✨
なかなかWebの歴史からディレクションを考えた視点てないよなーでも大事だよなぁと思って、なんとかまとまりました!
そうなんですよ、忙しいと右から左ですよね……こういったコラムで自分の立ち位置を再確認する時間、実はけっこう大切なのかもしれません✨
リアルwwww
しかも途中でアカデミックな内容(`・ω・´)b
僕には書けないコラムも今日もありがとうございます!
ガチリアルです(´・_・`)
人は困難を前にして成長する生き物……!!!
ありがとうございます!!理論大事(’︶’)✐✧
次回コラムも頑張ります٩( ¨ )ว=͟͞ウォォォ
宮島さんの記事勉強になる〜
まん坊さん!!Σ( ˙꒳˙ )ご感想ありがとうございます!!✨
自分が勉強になったことって、誰かの勉強にもなるんですね、嬉しいです!!♬╰(‘ω’ )╯Ξ╰( ‘ω’)╯♪