こんにちは!最近Twitterでアカウント凍結祭りがあって、それの影響か、フォロワー数がガクッと減って萎えている僕です。フォロワーを増やすためにも何かバズらせなきゃいけないが中々上手くいかない…..昔は定期的にバズっていたのに…..なつかしい😢
( ^ω^)承認欲求モンスター!
さてさて本日は「脳みそへの負担を考えたことがあります?」っていう記事なのですが、皆さん資料を作るときや、サイトを設計するとき、それを見たり・読んだり・操作する相手の脳みそへの負担を考えたことはありますでしょうか。
(^ω^)なに言ってんだサイコショッカー?
うるせえ!けっこう大切なことを話すぞ!
ついてこい⊂二二二( ^ω^)二⊃行くぞ!
脳みそへの負担、SO!それはストレス!
あ。。。あぁあああ。。。。
ああぁ!!
あぁああああああっぁぁぁああ!!!っあぁあああああああああぁぁっぁああぁあああ!!!
はぁはぁっ!はぁ。。。このように皆さんも資料やサイトの設計を見たときに脳が破壊されて苦しんだことあると思うんですよ。ありますよね?
( ^ω^)ない
そうですよね。ありますよね。ありがとうございます。そうなんです。人間という愚かな生き物は「見づらい、読みづらい、分かりづらい」ものに遭遇したときに脳に負担がかかり、それが原因でストレスを感じてしまう生き物なんです。
当社の調査ではコンサルのうつ病原因の第一位がこの「見づらい、読みづらい、分かりづらい資料」ということが判明しました。(って近所の猫が言ってました)
ストレスが溜まると脳みそが処理できなくなって見ているモノから離脱してしまいます。ではどんなケースだとストレスが溜まるのか、離脱の要因になるのか解説していきます⊂二二二( ^ω^)二⊃
こういう資料は気を付けよう!
特別に参考画像を添えて解説するぞ!(スマホの皆はタップして拡大や!)

どうでしょう。強調して伝えたいポイントはわかりましたか?好みの部分もあるかなと思うのですが、わかんねーよなぁ?!!!色数が少ないやつのほうが見やすく感じるよなぁああ?
またちょっと余談ですが、印刷したときあんまり淡い色を採用するとプリンターの性能次第で意図が伝わらない資料になってしまうのでもったいないですね。
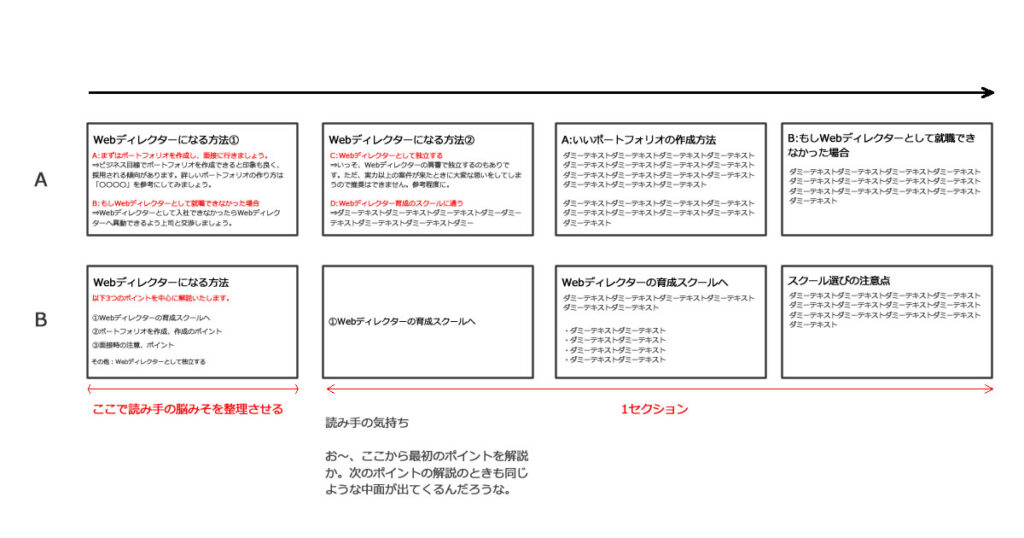
次にこれはAとBどちらが理解しやすそうでしょうか。(スマホの皆はタップして拡大や!2回目)

作成するスライドの枚数にもよるのですがBのよう作りがオススメです。冒頭で何を語るのかを整理し、整理したポイントに沿って解説するような資料のほうが読んでいる側は集中が続きます。
( ^ω^)・・・なるほど
もしかしたらAでも分かりやすいっていう人もいるかもしれません。ただAの場合、4つのポイントを順に解説した後に急に最初に解説したポイント(ポートフォリオの作成方法)について解説し始めてしまうので脳みそが混乱してしまいます。
なので読み手に理解してもらうために脳みそに混乱しないように順を追えるような作成をしましょう。情報量が多ければ多いほど複雑になりがちなので注意が必要です。
これもちょっと余談ですが、考え方は口頭の会話も一緒です。例えば下記の場合、どちらが話を聴いていて集中が続きやすそうでしょうか。
これから抗議を受ける前提で以下の話のされかた、どちらが理解できそう?
本日は自宅で出来る筋トレの方法について1時間解説します。聞きながら気になるところがあればメモを取ってください。よろしくお願いします。では始めます。まず初めに~
↓
本日は自宅で出来る筋トレの方法について3つのポイントに整理して解説します。1つのポイントはだいたい20分で解説します。最後に質疑応答の時間も用意しているので気になる部分があれば最後にご質問ください。メモの準備はできましたか?…………では始めます。まず最初のポイントは~
どうでしょうか。後者の方が文字数が多いので伝わりづらいかもしれないのですが、聞いてる側からすれば「まずは20分だけ集中すればいい」と思えるので実は集中が続きやすかったりします。
どこに要点があるのか分からない状態で1時間もダラダラ話をされると、ずーっと聞きながら要点を探し続けなければいけないので聞いてる方は非常にストレスです。
資料も同じです。初めて読む人は次のスライドの情報量もレイアウトもわからないし、あと何枚読めば結論に到達するのかもわからない状況です。なので、1つのスライドに情報を詰め込み過ぎないようにし、さらにスライドが多くなる場合はセクションごとに中面を用意して読んでいる人の集中が続くような作成を心がけましょう。

そのサイトは使いやすいかい?
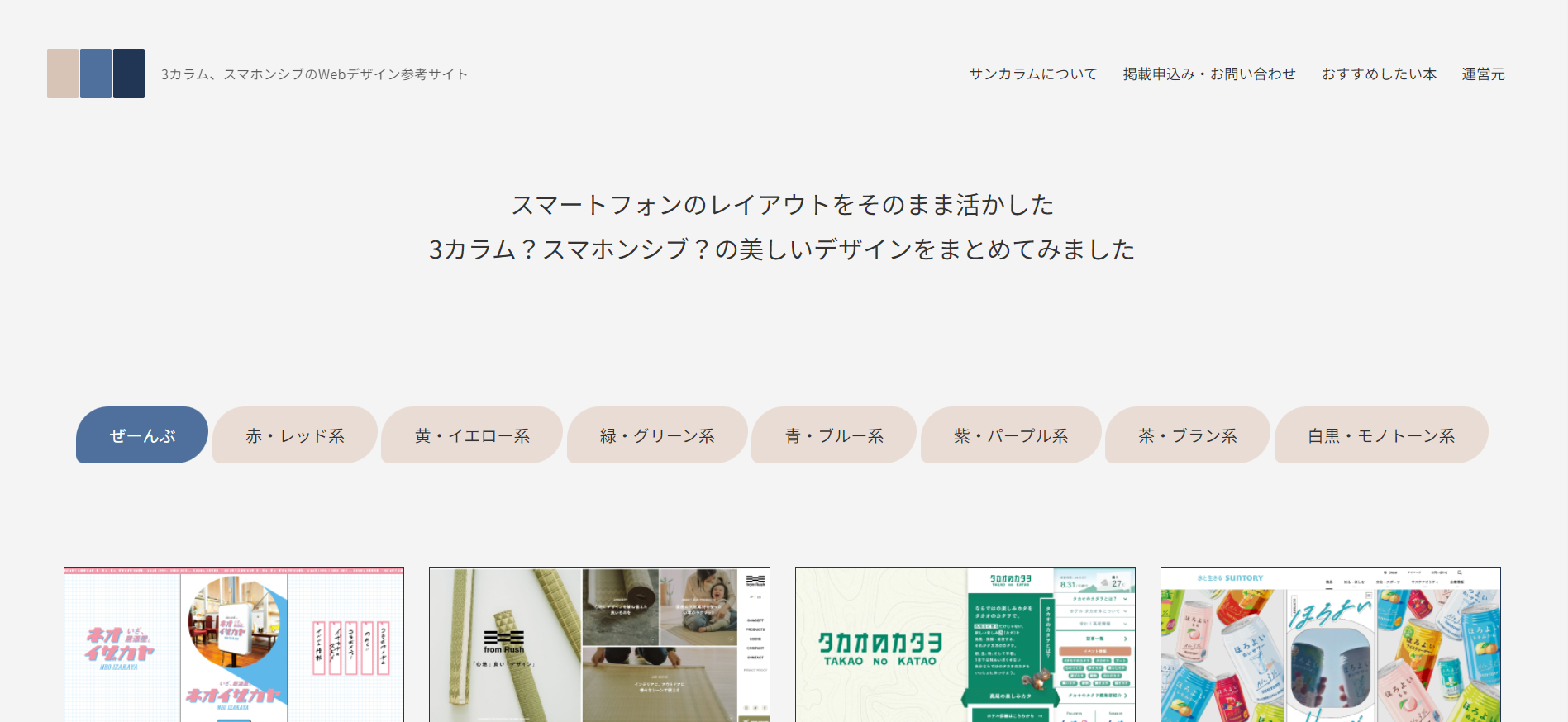
ちょっと以下の画像で皆さんにテストしてもらいたいのですが(スマホの皆はタップして拡大や!3回目)

みなさんどうでしょう。ストレス溜まりませんでしたか?もしかしたら上記の画像は極端かもしれませんが、このようにボタンのデザインや挙動が統一されていないサイトが実は世の中に沢山あります。
クライアント自身が更新をしている場合、統一感がバラバラで煩雑になってしまっているサイトってありますよね。
( ^ω^)見たことあるー!
サイトの改善提案出さなきゃいけないとき上記のような視点もチェックしてみると良いですね。あまり頭を使わないで直感的にサイト内を回遊・操作できるかチェックしてみましょう。離脱防止に役立つチェックです!
最後に
ほいほいほい!今日の記事はタメになりましたでしょうか!
もし小さじ3杯程度でもタメになったらTwitterとかで拡散、応援してくれると嬉しいです(`・ω・´)b
もっともっとがんばりまっせ!
P.S.コミュニティ内で質問するのがちょっと勇気いるなっていう人、なんとなく聞きづらいことあればお気軽にDMください。いろいろお伝え出来ることもあるかもしれないので是非是非。ではまた。